آموزش نحوه تغییر Favicon در وردپرس
در این مقاله نحوه تغییر favicon در وردپرس آموزش داده خواهد شد. در ابتدا به معرفی favicons می پردازیم. با ما تا آخر پست همراه باشید.
Favicon چیست و چرا باید از آنها استفاده کنید؟
Favicon تصاویر کوچکی هستند که در برگه مرورگر کنار عنوان هر صفحه وب بوجود می آیند. همه وب سایت ها در هر صفحه نام خود را در عنوان نمی نویسند. حتی اگر عنوان کامل به همراه نام وب سایت را در انتها ضمیمه کنند، ممکن است همیشه قابل مشاهده نباشد و تشخیص اینکه کدام وب سایت در کدام برگه بارگذاری شده است را دشوار کند. اگر وب سایت بسیار محبوب باشد یا شما بازدید کننده مکرر آن باشید، Favicon این کار را بسیار آسان می کند.
Favicon در بسیاری از نقاط مانند برگه های مرورگر، نتایج جستجوی Google در تلفن همراه، در bookmark های کاربر و history مرورگر نشان داده می شوند. داشتن نشانک اختصاصی و قابل تشخیص به بازدیدکنندگان کمک می کند تا وب سایت شما را به سرعت شناسایی کنند و شاید CTR را در نتایج جستجو در میان سایر مزایا افزایش دهند.
نحوه تغییر Favicon در وردپرس مرحله به مرحله
چگونه Favicon را در وردپرس تغییر دهیم؟
بسته به قالبی که نصب کرده اید ، آیتم های دقیق منو که برای رسیدن به صفحه نهایی باید روی آنها کلیک کنید متفاوت است. در قسمت Customize موجود در بخش Appearance می توانید تنظیمات favicon را پیدا کنید.
تغییر Favicon در قالب پیش فرض وردپرس
قالب های پیش فرض وردپرس با عملکرد داخلی برای تغییر favicon وب سایت شما ارائه می شود. می توانید این کار را در چند مرحله از قسمت admin dashboard انجام دهید.
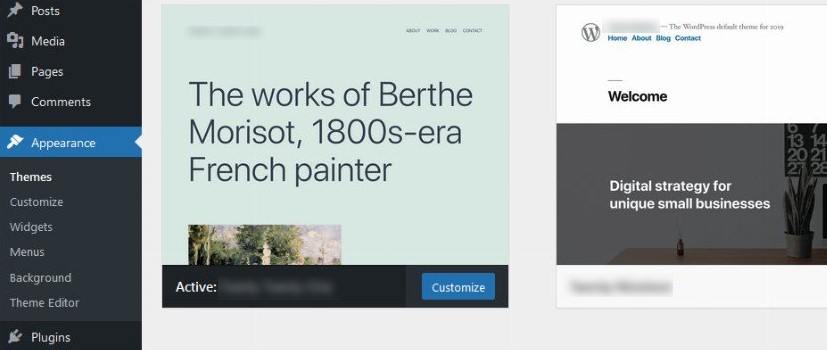
در منوی موجود در سمت چپ باید روی Appearance کلیک کنید و سپس Customize را انتخاب کنید.

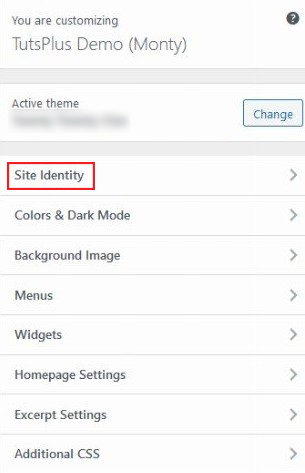
پس از باز شدن صفحه زیر روی Site Identity کلیک کنید.

در صفحه پایین می توانید تعدادی از موارد را تنظیم کنید مانند عنوان سایت، tagline، لوگو و favicon. روی دکمه Select Site Icon کلیک کرده و تصویری را از کتابخانه رسانه انتخاب کنید.
![]()
اکنون باید favicon وب سایت شما مانند تصویر زیر به روز شود.
![]()
تغییر Favicon در قالب های برتر وردپرس
برخی از قالب های ممتاز ممکن است تنظیم سفارشی سازی پیش فرض وردپرس را نادیده بگیرند. در این حالت شما نمی توانید مسیر پیش فرض را برای افزودن favicon خود انتخاب کنید. در این مورد بهترین گزینه این است که فقط چند مورد از منو را بررسی کنید. در اینجا مثالی از موضوع Eduma آورده شده است.
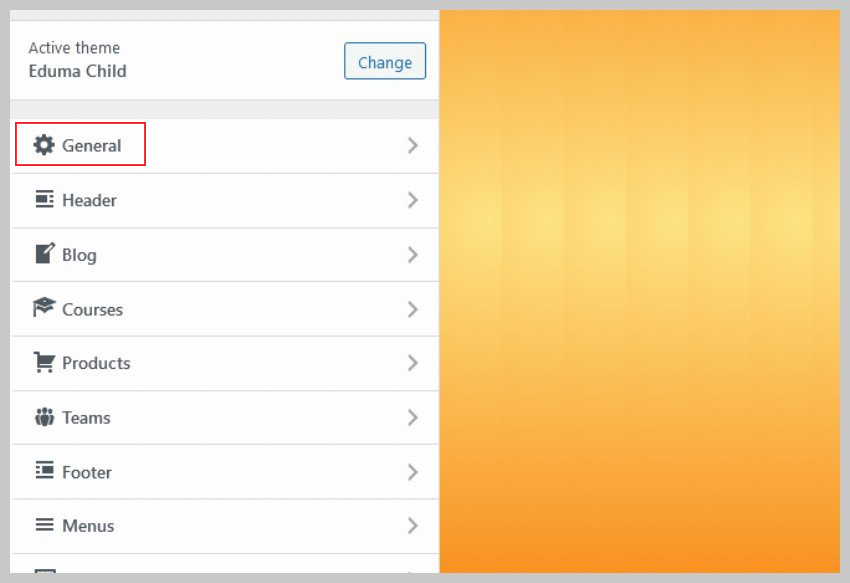
از منوی کناری به روی Appearance کلیک کنید و سپس Customize را انتخاب کنید. Customize مجموعه ای از موارد را به شما نشان می دهد. اکنون باید روی General کلیک کنید که دارای تنظیمات favicon است.

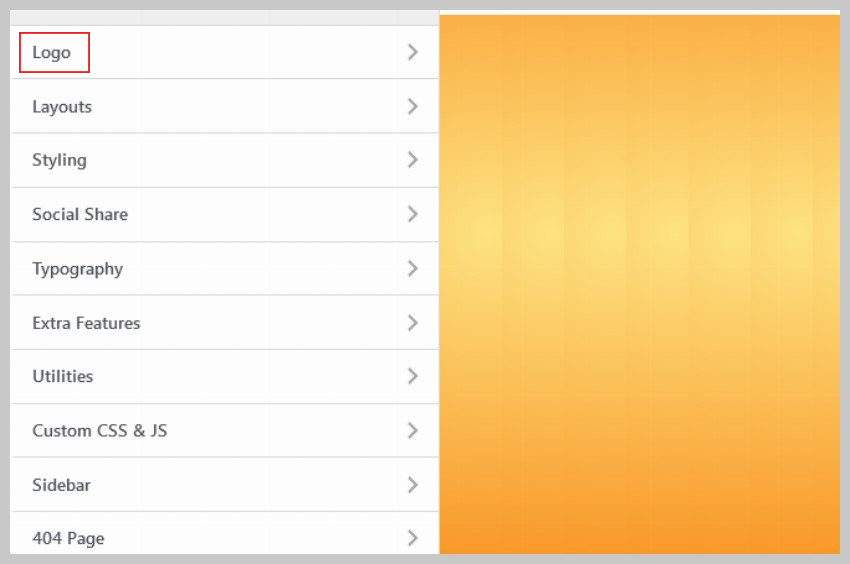
در صفحه بعدی ، برای تغییر Favicon باید روی Logo کلیک کنید.

در اینجا ممکن است برخی از گزینه ها در مورد عنوان سایت، tagline و logo را مشاهده کنید. اگر کمی پایین بروید می توانید تنظیماتی را تغییر دهید که باعث تغییر favicon می شود.
![]()
نتیجه گیری
در این مقاله Favicon معرفی شد و نحوه تغییر Favicon در وردپرس آموزش داده شد. امیدوارم با این آموزش اهمیت favicon را درک کرده باشید. دقت کنید که از طرح هایی استفاده کنید که ساده و بیاد ماندنی باشد چون معمولاً favicon برای نمایش در دستگاه های مختلف و در زمینه های مختلف کاهش می یابد.














دیدگاه ها