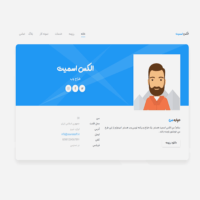
سورس پروژه طراح سایت شخصی با html

سورس پروژه طراح سایت شخصی با html
با یکی دیگر از سورس های برنامه نویسی با سورس پروژه طراح سایت شخصی با html از سورس های رایگان در خدمت شما دوستان هستیم.
پروژه طراح سایت شخصی به صورت خلاق و ترکیبی از html و css طراحی شده است که میتونید در سایت های شخصی و یا نمونه کار خود ازش استفاده کنید.
این پروژه به صورت تک صفحه ای بوده و دارای بخش انتخاب رنگ دلخواه می باشد که بسته به سلیقه خود میتوانید یکی را به صورت پیش فرض گذاشته و برای عموم نمایش دهید.

سورس پروژه طراح سایت شخصی با html
قسمتی از سورس کد html :
<!------------------------- TOOLS -->
<div id="tools">
<div id="but_expand">+</div>
<div id="but_collapse">-</div>
<span>SKINS</span>
<div class="clear"></div>
<div id="toolsHolder">
<div id="palette">
<div id="c_red" class="selected"></div>
<div id="c_blue"></div>
<div id="c_green"></div>
<div id="c_pink"></div>
<div id="c_orange"></div>
<div id="c_gray"></div>
</div>
<div id="patterns">
<div id="pat_1" class="selected"></div>
<div id="pat_2"></div>
<div id="pat_3"></div>
<div id="pat_4"></div>
<div id="pat_5"></div>
</div>
</div>
</div><!-- end div #tools -->
<!------------------------- NAVIGATION -->
<div id="navbarHolder">
<div id="navbar">
<ul>
<li><a id="nav_about" href="#about">ABOUT<span class="m_w">ABOUT</span><span class="m_r">ABOUT</span></a></li>
<li><a id="nav_work" href="#work">WORK<span class="m_w">WORK</span><span class="m_r">WORK</span></a></li>
<li><a id="nav_projects" href="#projects">Projects<span class="m_w">Projects</span><span class="m_r">Projects</span></a></li>
<li><a id="nav_contact" href="#contact">Contact<span class="m_w">Contact</span><span class="m_r">Contact</span></a></li>
</ul>
</div>
</div><!-- end div #navbarHolder -->
سورس کامل سایت به صورت رایگان ضمیمه شده است که میتونید برای سایت های خود استفاده کنید.














دیدگاه ها