تحلیل Grid ها در طراحی متریال دیزاین

تحلیل Grid ها در طراحی متریال دیزاین
با یکی دیگر از آموزش های طراحی وب با بررسی و تحلیل Grid ها در طراحی متریال دیزاین از قسمت آموزش های html در خدمت شما دوستان هستیم.
همانطور که می دانید گرید (Grid) یکی از کامپوننت های MDL برای چیدن محتوا متناسب با صفحه نمایش ها با سایز های مختلف می باشد. MDL grid با یک container/div تعریف شده و استفاده می شود. هر گرید در صفحه با سایز دسکتاپ ۱۲ ستون، در صفحات تبلت ۸ ستون و در صفحات گوشی ۴ ستون دارد که هر اندازه margin و gutter از قبل تعریف شده دارد.
خانه های گرید با ترتیبی که از قبل تعریف شده اند، در یک سطر کنار هم قرار می گیرند. البته در این مورد دو استثنای زیر وجود دارد:
- اگر cell تعریف شده جای کافی در سطر موردنظر از هر یک از سایزهای صفحه نمایش را نداشته باشد، به خط بعد می رود.
- اگر یک cell اندازه ستون خاصی دارد که بزرگتر از تعداد ستون های یک سطر باشد، کل یک سطر را به تنهایی می گیرد.
تحلیل Grid ها در طراحی متریال دیزاین
MDL کلاس های CSS مختلفی را برای اعمال بهینه سازی های بصری و رفتاری روی container ها فراهم می کند که در زیر لیستی از کلاس های موجود و تاثیر آن ها را نشان می دهد.
mdl-layout: یک container را به عنوان MDL معرفی می کند. در المنت container خارجی موردنیاز است.
mdl-grid :container را به عنوان یک کامپوننت MDL grid مشخص می کند. لازم است که روی المنت div خارجی استفاده شود.
mdl-cell :container را به عنوان یک MDL cell مشخص می کند. لازم است که روی المنت div داخلی استفاده شود.
mdl-grid- – no-spacing: برای ویرایش خانه های گرید به این صورت که هیچ marginای بین آن ها نباشد. استفاده از آن برای grid container اختیاری است.
mdl-cell—N-col: برای قرار دادن اندازه ستون برای cell تا N، که N عددی بین ۱ تا ۱۲ می باشد، به طور پیش فرض این عدد ۴ است؛ استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- -N-col-desktop: برای قرار دادن اندازه ستون فقط در حالت دسکتاپ برای cell تا N، که N عددی بین ۱ تا ۱۲ می باشد. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- – N-col-tablet: برای قرار دادن اندازه ستون فقط در حالت تبلت برای cell تا N، که N عددی بین ۱ تا ۸ می باشد. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- – N-col-phone: برای قرار دادن اندازه ستون فقط در حالت گوشی برای cell تا N، که N عددی بین ۱ تا ۴ می باشد. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell—hide-desktop: برای پنهان کردن یک cell زمانی که در حالت دسکتاپ هستیم استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell—hide-tablet: برای پنهان کردن یک cell زمانی که در حالت تبلت هستیم استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell—hide-phone: برای پنهان کردن یک cell زمانی که در حالت گوشی هستیم استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell—stretch: برای stretch کردن cell به صورت عمودی تا parent خود را پر کند، استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- -top: برای تراز المنت در بالای parent استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- -middle: برای تراز المنت در وسط parent استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
mdl-cell- -bottom: برای تراز المنت در پایین parent استفاده می شود. استفاده از آن روی المنت div داخلی اختیاری است.
مثال برای تحلیل Grid ها در طراحی متریال دیزاین
مثال های زیر نمونه های مختلفی از استفاده کلاس mdl-grid برای استایل دادن به container های مختلف را نشان می دهد.
کلاس های MDL زیر استفاده می شوند:
- Mdl-layout: یک div را به عنوان یک کامپوننت MDL مشخص می کند.
- Mdl-js-layout: رفتارهای اولیه MDL را به div خارجی اضافه می کند.
- Mdl-layout- -fixed-header : header را همیشه visible نگه می دارد، حتی در صفحه نمایش های کوچک هم قابل دیدن است.
- Mdl-layout__header-row : container را به عنوان MDL header row مشخص می کند.
- Mdl-layout__drawer: div را به عنوان MDL layout drawer مشخص می کند.
- Mdl-layout-title: متن layout title را مشخص می کند.
- Mdl-navigation: div را به عنوان MDL navigation group مشخص می کند.
- Mdl-navigation__link: anchor را به عنوان MDL navigation link مشخص می کند.
- Mdl-layout__content: div را به عنوان MDL layout content مشخص می کند.
- Mdl-grid: div را به عنوان کامپوننت MDL grid مشخص می کند.
- Mdl-cell: div را به عنوان MDL cell مشخص می کند.
- Mdl-cell- -1-col: اندازه ستون یک cell را به اندازه یک cell از ۱۲ cell یک صفحه نمایش دسکتاپ
- Mdl-cell- -2-col: تعیین اندازه ستون یک cell را به اندازه دو cell از ۱۲ cell یک صفحه نمایش دسکتاپ
- Mdl-cell- -4-col: تعیین اندازه ستون یک cell را به اندازه چهار cell از ۱۲ cell یک صفحه نمایش دسکتاپ
- Mdl-cell- -6-col: اندازه ستون یک cell را دسکتاپ به اندازه شش cell از ۱۲ cell یک صفحه نمایش دسکتاپ
- Mdl-cell—۴-col-phone: اندازه ستون یک cell را به اندازه ۴ cell از ۴ cell یک صفحه نمایش گوشی
- Mdl-cell—۶-col-tablet: اندازه ستون یک cell را به اندازه ۶ cell از ۸ cell یک صفحه نمایش گوشی
- Mdl-cell—۸-col-tablet: اندازه ستون یک cell را به اندازه ۸ cell از ۸ cell یک صفحه نمایش گوشی
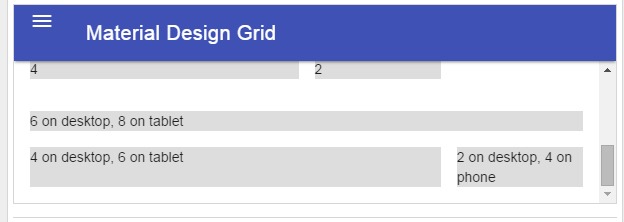
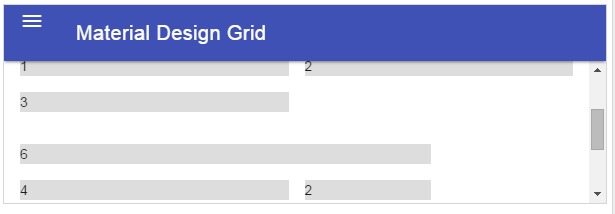
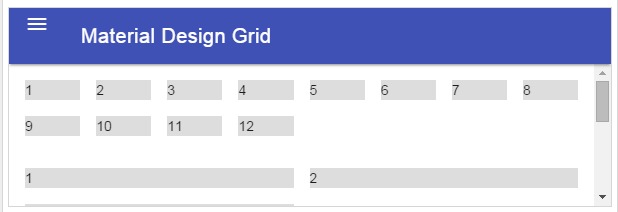
<html> <head> <link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.6/material.indigo-pink.min.css"> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20src%3D%22https%3A%2F%2Fstorage.googleapis.com%2Fcode.getmdl.io%2F1.0.6%2Fmaterial.min.js%22%3E%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" /> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cstyle%3E%0A%0A.graybox%20%7B%0A%0Abackground-color%3A%23ddd%3B%0A%0A%7D%0A%0A%3C%2Fstyle%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<style>" title="<style>" /> </head> <body> <div class="mdl-layout mdl-js-layout mdl-layout--fixed-header"> <header class="mdl-layout__header"> <div class="mdl-layout__header-row"> <span class="mdl-layout-title">Material Design Grid</span> </div> </header> <div class="mdl-layout__drawer"> <span class="mdl-layout-title">Material Design Tutorial</span> <nav class="mdl-navigation"> <a class="mdl-navigation__link" href="">Home</a> <a class="mdl-navigation__link" href="">About</a> </nav> </div> <main class="mdl-layout__content"> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--1-col graybox">1</div> <div class="mdl-cell mdl-cell--1-col graybox">2</div> <div class="mdl-cell mdl-cell--1-col graybox">3</div> <div class="mdl-cell mdl-cell--1-col graybox">4</div> <div class="mdl-cell mdl-cell--1-col graybox">5</div> <div class="mdl-cell mdl-cell--1-col graybox">6</div> <div class="mdl-cell mdl-cell--1-col graybox">7</div> <div class="mdl-cell mdl-cell--1-col graybox">8</div> <div class="mdl-cell mdl-cell--1-col graybox">9</div> <div class="mdl-cell mdl-cell--1-col graybox">10</div> <div class="mdl-cell mdl-cell--1-col graybox">11</div> <div class="mdl-cell mdl-cell--1-col graybox">12</div> </div> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--4-col graybox">1</div> <div class="mdl-cell mdl-cell--4-col graybox">2</div> <div class="mdl-cell mdl-cell--4-col graybox">3</div> </div> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--6-col graybox">6</div> <div class="mdl-cell mdl-cell--4-col graybox">4</div> <div class="mdl-cell mdl-cell--2-col graybox">2</div> </div> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--6-col mdl-cell--8-col-tablet graybox">6 on desktop, 8 on tablet</div> <div class="mdl-cell mdl-cell--4-col mdl-cell--6-col-tablet graybox">4 on desktop, 6 on tablet</div> <div class="mdl-cell mdl-cell--2-col mdl-cell--4-col-phone graybox">2 on desktop, 4 on phone</div> </div> </main> </div> </body> </html>
اگر سوال یا مشکلی در مورد این آموزش طراحی وب که با عنوان تحلیل Grid ها در طراحی متریال دیزاین هست داشتید، میتونید از بخش دیدگاه ها با ما در میان بگذارید.















دیدگاه ها