آیا تا به حال یک حساب کاربری با یک وب سایت ایجاد کرده اید و از شما خواسته شده است ایمیل خود را بررسی کرده و روی پیوند تأیید ارسال شده توسط شرکت برای فعال سازی آن کلیک کنید؟ با انجام این کار تعداد حساب های اسپم کاهش می یابد. در ادامه آموزش های php، در این بخش می خواهیم به نحوه پیاده سازی تأیید ایمیل برای اعضای جدید می پردازیم. با ما همراه باشید.!
آموزش نحوه پیاده سازی تأیید ایمیل برای اعضای جدید
به دنبال میانبر هستید؟
این آموزش به شما می آموزد که از ابتدا یک اسکریپت تأیید ایمیل بسازید،
پس از یادگیری نحوه تأیید آدرس های ایمیل در PHP در این آموزش، مجموعه کوچکی از این قالب های اسکریپت را که می توانید امروز بارگیری کنید، بررسی می کنیم. با ما همراه باشید.!
ایجاد یک اسکریپت تأیید و ثبت نام ایمیل
ما قصد داریم یک اسکریپت ثبت نام PHP زیبا ایجاد کنیم که در آن کاربر می تواند برای دسترسی به “بخش فقط اعضا” یک وب سایت حساب ایجاد کند.
پس از ایجاد حساب کاربری توسط کاربر، حساب قفل می شود تا زمانی که کاربر روی پیوند تأییدی که در صندوق ورودی ایمیل خود دریافت می کند کلیک کند.
1. ایجاد یک صفحه ثبت نام
ما ابتدا به یک صفحه ساده نیاز داریم که بازدیدکنندگان ما بتوانند برای حساب های خود ثبت نام کنند.
index.php: این صفحه ثبت نام ما با یک فرم اولیه است.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>NETTUTS > Sign up</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- start header div -->
<div id="header">
<h3>NETTUTS > Sign up</h3>
</div>
<!-- end header div -->
<!-- start wrap div -->
<div id="wrap">
<!-- start php code -->
<!-- stop php code -->
<!-- title and description -->
<h3>Signup Form</h3>
<p>Please enter your name and email addres to create your account</p>
<!-- start sign up form -->
<form action="" method="post">
<label for="name">Name:</label>
<input type="text" name="name" value="" />
<label for="email">Email:</label>
<input type="text" name="email" value="" />
<input type="submit" class="submit_button" value="Sign up" />
</form>
<!-- end sign up form -->
</div>
<!-- end wrap div -->
</body>
</html>
css/style.css: This is the stylesheet for index.php and other pages.
/* Global Styles */
*{
padding: 0; /* Reset all padding to 0 */
margin: 0; /* Reset all margin to 0 */
}
body{
background: #F9F9F9; /* Set HTML background color */
font: 14px "Lucida Grande"; /* Set global font size & family */
color: #464646; /* Set global text color */
}
p{
margin: 10px 0px 10px 0px; /* Add some padding to the top and bottom of the <p> tags */
}
/* Header */
#header{
height: 45px; /* Set header height */
background: #464646; /* Set header background color */
}
#header h3{
color: #FFFFF3; /* Set header heading(top left title ) color */
padding: 10px; /* Set padding, to center it within the header */
font-weight: normal; /* Set font weight to normal, default it was set to bold */
}
/* Wrap */
#wrap{
background: #FFFFFF; /* Set content background to white */
width: 615px; /* Set the width of our content area */
margin: 0 auto; /* Center our content in our browser */
margin-top: 50px; /* Margin top to make some space between the header and the content */
padding: 10px; /* Padding to make some more space for our text */
border: 1px solid #DFDFDF; /* Small border for the finishing touch */
text-align: center; /* Center our content text */
}
#wrap h3{
font: italic 22px Georgia; /* Set font for our heading 2 that will be displayed in our wrap */
}
/* Form & Input field styles */
form{
margin-top: 10px; /* Make some more distance away from the description text */
}
form .submit_button{
background: #F9F9F9; /* Set button background */
border: 1px solid #DFDFDF; /* Small border around our submit button */
padding: 8px; /* Add some more space around our button text */
}
input{
font: normal 16px Georgia; /* Set font for our input fields */
border: 1px solid #DFDFDF; /* Small border around our input field */
padding: 8px; /* Add some more space around our text */
}
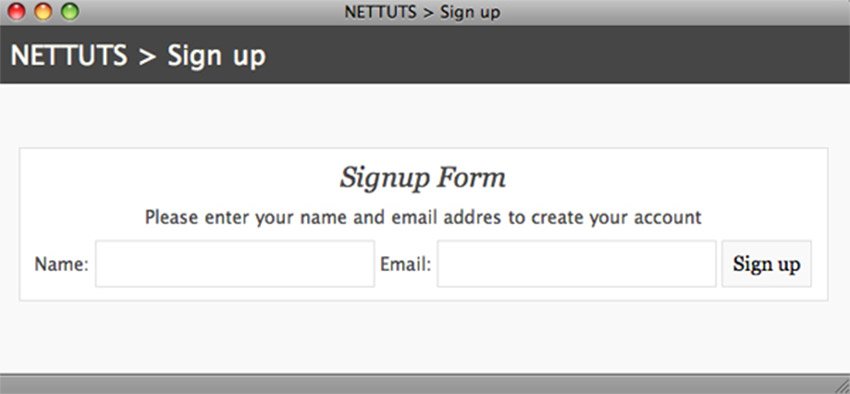
در اینجا نحوه نمایش HTML و CSS در مرورگر ارائه می شود.

همان طور که می بینید، من یک نظر به هر خط اضافه کرده ام که کار آن ها را شرح می دهد. همچنین، ممکن است نظر زیر را در فایل index.php متوجه شده باشید:
<!-- start php code --> <!-- stop php code -->
ما قصد داریم PHP خود را بین این دو خط بنویسیم!
2. اعتبارسنجی ورودی
اولین چیزی که می خواهیم بسازیم، یک قطعه کد است که اطلاعات را اعتبار می بخشد. در اینجا یک لیست کوتاه وجود دارد که در آن مواردی که باید تأیید شوند، توضیح داده شده است.
- فیلد نام خالی نیست
- نام خیلی کوتاه نیست
- قسمت ایمیل خالی نیست
- آدرس ایمیل با فرم [email protected] معتبر است
بنابراین اولین قدم ما این است که بررسی کنیم فرم ارسال شده است و فیلدها خالی نیستند.
<!-- start PHP code -->
<?php
if(isset($_POST['name']) && !empty($_POST['name']) AND isset($_POST['email']) && !empty($_POST['email'])){
// Form Submited
}
?>
<!-- stop PHP Code -->
زمان از کار افتادن است! ما با یک عبارت IF شروع می کنیم و ابتدا فیلد نام را تأیید می کنیم:
if( ){ // If statement is true run code between brackets
}
isset($_POST['name']) // Is the name field being posted; it does not matter whether it's empty or filled.&&
// This is the same as the AND in our statement; it allows you to check multiple statements.
!empty($_POST['name']) // Verify if the field name is not empty
isset($_POST['email']) // Is the email field being posted; it does not matter if it's empty or filled.&&
// This is the same as the AND in our statement; it allows you to check multiple statements.
!empty($_POST['email']) // Verify if the field email is not empty
بنابراین اگر فرم را با فیلدهای خالی ارسال کنید، هیچ اتفاقی نمی افتد. اگر هر دو فیلد را پر کنید، اسکریپت ما کد بین براکت ها را اجرا می کند.
اکنون ما قصد داریم یک قطعه کد ایجاد کنیم که بررسی می کند آیا آدرس ایمیل معتبر است یا خیر. در غیر این صورت، خطا را برمی گردانیم. همچنین، اجازه دهید متغیرهای پست خود را به متغیرهای محلی تبدیل کنیم:
if(isset($_POST['name']) && !empty($_POST['name']) AND isset($_POST['email']) && !empty($_POST['email'])){
$name = mysql_escape_string($_POST['name']); // Turn our post into a local variable
$email = mysql_escape_string($_POST['email']); // Turn our post into a local variable
}
اکنون می توانیم از طریق متغیرهای محلی خود به داده های خود برسیم. همانطور که می بینید، من همچنین یک رشته فرار MySQL برای جلوگیری از تزریق MySQL هنگام درج داده ها در پایگاه داده MySQL اضافه کردم.
تابع () mysql_real_escape_string از کاراکترهای خاص یک رشته برای استفاده در دستور SQL فرار می کند.
عبارات با قاعده
قسمت بعدی یک قطعه کوچک است که بررسی می کند آدرس ایمیل معتبر است یا خیر.
$name = mysql_escape_string($_POST[‘name’]);
$email = mysql_escape_string($_POST[’email’]);
if(!eregi(“^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$”, $email)){
// Return Error – Invalid Email
}else{
// Return Success – Valid Email
}
لطفاً توجه داشته باشید که من شخصاً این عبارت معمولی را ننوشته ام – این یک قطعه کوچک از php.net است. اساساً ، بررسی می کند که آیا ایمیل در قالب زیر نوشته شده است:
[email protected]
در فراخوانی تابع eregi، می توانید ببینید که آیا ایمیل حاوی کاراکترهای الفبا، آیا دارای اعداد یا خط تیره (_) است و البته الزامات اساسی برای یک ایمیل با نماد @ و a . در دامنه اگر این ویژگی ها یافت نشد، عبارت false برمی گردد.
خوب، بنابراین ما باید برخی از پیامهای خطای اساسی را اضافه کنیم.
if(!eregi("^[_a-z0-9-]+(\.[_a-z0-9-]+)*@[a-z0-9-]+(\.[a-z0-9-]+)*(\.[a-z]{2,3})$", $email)){
// Return Error - Invalid Email
$msg = 'The email you have entered is invalid, please try again.';
}else{
// Return Success - Valid Email
$msg = 'Your account has been made, <br /> please verify it by clicking the activation link that has been send to your email.';
}
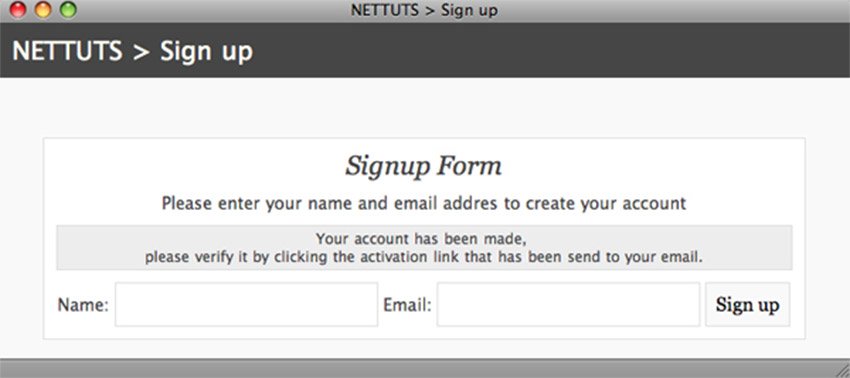
همان طور که می بینید، ما یک متغیر محلی $ msg ساخته ایم که به ما اجازه می دهد خطا یا پیام موفقیت را در هر نقطه از صفحه نشان دهیم.
و ما قصد داریم آن را بین متن دستورالعمل و فرم نمایش دهیم.
<!-- title and description -->
<h3>Signup Form</h3>
<p>Please enter your name and email address to create your account</p>
<?php
if(isset($msg)){ // Check if $msg is not empty
echo '<div class="statusmsg">'.$msg.'</div>'; // Display our message and wrap it with a div with the class "statusmsg".
}
?>
<!-- start sign up form -->
در نهایت، ما مقداری CSS به style.css اضافه می کنیم تا پیام وضعیت خود را کمی سبک کنیم.
#wrap .statusmsg{
font-size: 12px; /* Set message font size */
padding: 3px; /* Some padding to make some more space for our text */
background: #EDEDED; /* Add a background color to our status message */
border: 1px solid #DFDFDF; /* Add a border arround our status message */
}

3. ایجاد پایگاه داده و برقراری ارتباط
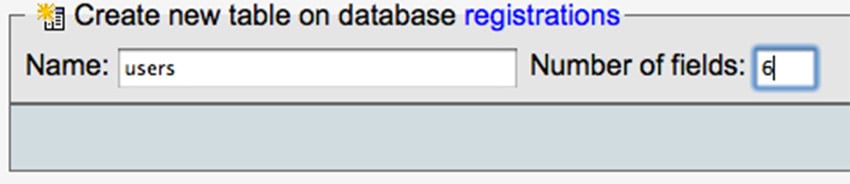
اکنون باید یک اتصال پایگاه داده ایجاد کرده و جدولی برای درج داده های حساب ایجاد کنیم. بنابراین بیایید به PHPMyAdmin برویم و یک پایگاه داده جدید با ثبت نام ایجاد کنیم و یک حساب کاربری ایجاد کنیم که به منظور وارد کردن و به روز رسانی داده ها به آن پایگاه داده دسترسی داشته باشد.
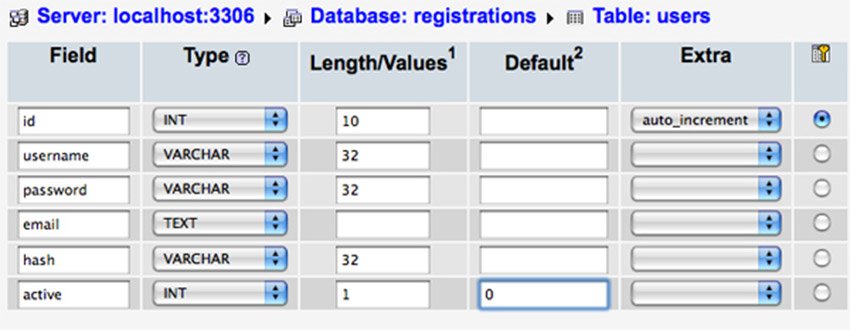
بیایید جدول کاربران خود را با شش فیلد ایجاد کنیم:

اکنون باید جزئیات این فیلدها را وارد کنیم:

برای کسانی که نمی خواهند این داده ها را به صورت دستی وارد کنند، می توانید کد SQL زیر را اجرا کنید.
CREATE TABLE `users` ( `id` INT( 10 ) NOT NULL AUTO_INCREMENT PRIMARY KEY , `username` VARCHAR( 32 ) NOT NULL , `password` VARCHAR( 32 ) NOT NULL , `email` TEXT NOT NULL , `hash` VARCHAR( 32 ) NOT NULL , `active` INT( 1 ) NOT NULL DEFAULT '0' ) ENGINE = MYISAM ;
پایگاه داده ما ایجاد شده است، بنابراین اکنون باید با استفاده از PHP ارتباط برقرار کنیم. ما کد زیر را در ابتدای اسکریپت خود، درست زیر خط زیر می نویسیم:
<!-- start PHP code --> <?php // Establish database connection
ما از کد زیر برای اتصال به سرور پایگاه داده و انتخاب پایگاه داده ثبت نامها با اتصال MySQL اولیه استفاده می کنیم.
mysql_connect("localhost", "username", "password") or die(mysql_error()); // Connect to database server(localhost) with username and password.
mysql_select_db("registrations") or die(mysql_error()); // Select registrations database.
اکنون که ارتباطی با پایگاه داده خود برقرار کرده ایم، می توانیم به مرحله بعدی برویم و جزئیات حساب را وارد کنیم.
4. درج حساب
اکنون وقت آن است که جزئیات حساب ارسال شده را در پایگاه داده خود وارد کرده و یک هش فعال سازی ایجاد کنید. کد زیر را در زیر این خط بنویسید:
// Return Success - Valid Email $msg = 'Your account has been made, <br /> please verify it by clicking the activation
فعال سازی Hash
در پایگاه داده ما فیلدی به نام hash ایجاد کردیم. این هش یک رشته متن 32 کاراکتری است. ما همچنین این کد را به آدرس ایمیل کاربر ارسال می کنیم. سپس می توانند روی پیوند (که حاوی هش است) کلیک کنند، و ما بررسی می کنیم که آیا با پیوند موجود در پایگاه داده مطابقت دارد یا خیر. بیایید یک متغیر محلی به نام $ hash ایجاد کنیم و یک هش MD5 تصادفی تولید کنیم.
$hash = md5( rand(0,1000) ); // Generate random 32 character hash and assign it to a local variable. // Example output: f4552671f8909587cf485ea990207f3b
ما چه کردیم؟ خوب ، ما از تابع PHP rand برای تولید یک عدد تصادفی بین 0 تا 1000 استفاده می کنیم. در مرحله بعد، تابع MD5 ما این عدد را به یک رشته متن 32 کاراکتری تبدیل می کند، که از آن در ایمیل فعال سازی خود استفاده می کنیم.
MD5 انتخاب خوبی برای ایجاد رشته های تصادفی است. همچنین از موارد رایج برای هش گذرواژه ها استفاده می شد، اما نشان داده شد که برای گذرواژه ها ایمن نیست. در عوض، از تابع password_hash استفاده کنید.
ایجاد رمز عبور تصادفی
مورد بعدی که ما نیاز داریم ایجاد یک رمز عبور تصادفی برای اعضای خود است:
$password = rand(1000,5000); // Generate random number between 1000 and 5000 and assign it to a local variable. // Example output: 4568
اطلاعات زیر را با استفاده از پرس و جو MySQL در پایگاه داده ما وارد کنید.
mysql_query("INSERT INTO users (username, password, email, hash) VALUES(
'". mysql_escape_string($name) ."',
'". mysql_escape_string(password_hash($password)) ."',
'". mysql_escape_string($email) ."',
'". mysql_escape_string($hash) ."') ") or die(mysql_error());
همان طور که می بینید، ما همه داده ها را با یک رشته خروجی MySQL در اطراف آن قرار می دهیم تا از تزریق MySQL جلوگیری شود.
همچنین ممکن است توجه داشته باشید که تابع password_hash رمز عبور تصادفی را برای حفاظت به یک هش امن تغییر می دهد. به این ترتیب، اگر افراد دارای قصد مخرب به پایگاه داده دسترسی پیدا کنند ، نمی توانند رمزهای عبور را بخوانند.
برای آزمایش، فرم را پر کنید و بررسی کنید که آیا داده ها در پایگاه داده ما وارد شده اند یا خیر.
5. ایمیل تأیید را ارسال کنید
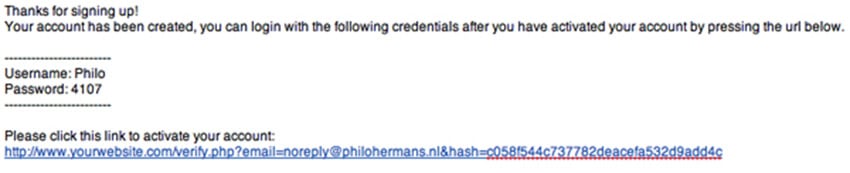
درست پس از این که اطلاعات را در پایگاه داده خود قرار دادیم، باید یک ایمیل با پیوند تأیید برای کاربر ارسال کنیم. بنابراین بیایید از عملکرد PHP mail برای انجام این کار استفاده کنیم.
از ثبت نام شما سپاسگزاریم!
حساب شما ایجاد شده است، می توانید پس از خود با اطلاعات زیر وارد شوید
------------------------ Username: '.$name.' Password: '.$password.' ------------------------
لطفاً برای فعال کردن حساب خود روی این پیوند کلیک کنید:
http://www.yourwebsite.com/verify.php؟email=’.$email.’&hash=’.$hash. ‘
'; // Our message above including the link $headers = 'From:[email protected]' . "\r\n"; // Set from headers mail($to, $subject, $message, $headers); // Send our email
در PHP کد تأیید ایمیل ارسال شده در بالا، ما یک توضیح کوتاه برای کاربر خود ارسال می کنیم که شامل نام کاربری و رمز عبور است – با استفاده از متغیرهای محلی که هنگام ارسال اطلاعات ایجاد کردیم. سپس یک پیوند پویا ایجاد می کنیم.
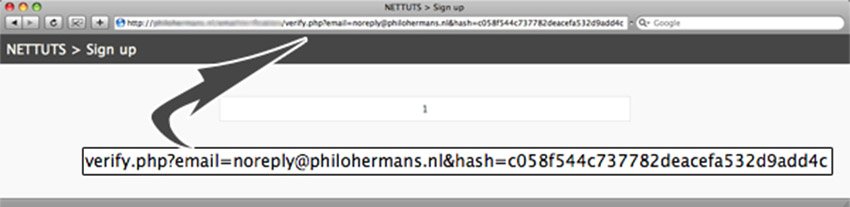
نتیجه همه اینها به شرح زیر خواهد بود:

همان طور که می بینید، URL ایجاد می کند که حدس زدن آن غیرممکن است. این یک راه بسیار مطمئن برای تأیید آدرس ایمیل کاربر است.
6. فعال سازی حساب
همان طور که مشاهده می کنید، آدرس URL ما به verify.php پیوند می یابد، بنابراین اجازه دهید آن فایل را با استفاده از همان الگوی اصلی که برای index.php استفاده کردیم ایجاد کنیم.
با این حال، فرم را از قالب حذف کنید.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>NETTUTS > Sign up</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- start header div -->
<div id="header">
<h3>NETTUTS > Sign up</h3>
</div>
<!-- end header div -->
<!-- start wrap div -->
<div id="wrap">
<!-- start PHP code -->
<?php
mysql_connect("localhost", "tutorial", "password") or die(mysql_error());
// Connect to database server(localhost) with username and password.
mysql_select_db("registrations") or die(mysql_error()); // Select registration database.
?>
<!-- stop PHP Code -->
</div>
<!-- end wrap div -->
</body>
</html>
The first thing we need to do is check if we have our $_GET variables (for the email and hash).
if(isset($_GET['email']) && !empty($_GET['email']) AND isset($_GET['hash']) && !empty($_GET['hash'])){
// Verify data
}else{
// Invalid approach
}
برای سهولت کار، اجازه دهید متغیرهای محلی خود را اختصاص دهیم. ما همچنین یکبار دیگر با استفاده از رشته فرار MySQL مقداری پیشگیری از تزریق MySQL را اضافه می کنیم.
if(isset($_GET['email']) && !empty($_GET['email']) AND isset($_GET['hash']) && !empty($_GET['hash'])){
// Verify data
$email = mysql_escape_string($_GET['email']); // Set email variable
$hash = mysql_escape_string($_GET['hash']); // Set hash variable
}
مورد بعدی این است که داده ها را از آدرس اینترنتی در برابر داده های موجود در پایگاه داده ما با استفاده از پرس و جو MySQL بررسی کنیم.
$search = mysql_query("SELECT email, hash, active FROM users WHERE email='".$email."' AND hash='".$hash."' AND active='0'") or die(mysql_error());
$match = mysql_num_rows($search);
در کد بالا، ما از یک دستور MySQL SELECT استفاده کردیم و بررسی کردیم که آیا ایمیل و هش با هم مطابقت دارند یا خیر. اما علاوه بر آن، بررسی کردیم که آیا وضعیت حساب غیرفعال است یا خیر. در نهایت، ما از mysql_num_rows برای تعیین تعداد موارد منطبق استفاده می کنیم.
بنابراین بیایید این را امتحان کنیم. فقط کافی است از یک اکو ساده برای بازگرداندن نتایج استفاده کنید.
$search = mysql_query("SELECT email, hash, active FROM users WHERE email='".$email."' AND hash='".$hash."' AND active='0'") or die(mysql_error());
$match = mysql_num_rows($search);
echo $match; // Display how many matches have been found -> remove this when done with

مسابقه داریم! برای تغییر نتیجه، به سادگی ایمیل را تغییر دهید ، خواهید دید که شماره بازگشتی 0 است.
بنابراین می توانیم از متغیر $ match خود برای فعال سازی حساب یا بازگرداندن خطا در صورت عدم یافتن مطابقت استفاده کنیم.
if($match > 0){
// We have a match, activate the account
}else{
// No match -> invalid url or account has already been activated.
}
برای فعال سازی حساب، باید فیلد فعال را با استفاده از پرس و جو MySQL به 1 به روز کنیم.
// We have a match, activate the account
mysql_query("UPDATE users SET active='1' WHERE email='".$email."' AND hash='".$hash."' AND active='0'") or die(mysql_error());
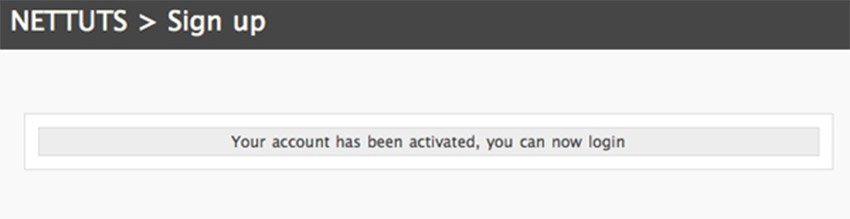
echo '<div class="statusmsg">Your account has been activated, you can now login</div>';
بنابراین ما از همان واژه های جستجو برای به روزرسانی استفاده می کنیم که در پرس و جو انتخاب MySQL استفاده می کردیم. ما هرکجا که ایمیل، هش و فیلدهای فعال دارای مقادیر مناسب باشند، فعال را به 1 تغییر می دهیم. ما همچنین پیامی را برمی گردانیم که به کاربر می گوید حساب او فعال شده است. شما می توانید پیامی مانند ما در اینجا به قسمت “no match” اضافه کنید.
بنابراین کد نهایی باید شبیه شکل زیر باشد:
mysql_connect("localhost", "tutorial", "password") or die(mysql_error()); // Connect to database server(localhost) with username and password.
mysql_select_db("registrations") or die(mysql_error()); // Select registration database.
if(isset($_GET['email']) && !empty($_GET['email']) AND isset($_GET['hash']) && !empty($_GET['hash'])){
// Verify data
$email = mysql_escape_string($_GET['email']); // Set email variable
$hash = mysql_escape_string($_GET['hash']); // Set hash variable
$search = mysql_query("SELECT email, hash, active FROM users WHERE email='".$email."' AND hash='".$hash."' AND active='0'") or die(mysql_error());
$match = mysql_num_rows($search);
if($match > 0){
// We have a match, activate the account
mysql_query("UPDATE users SET active='1' WHERE email='".$email."' AND hash='".$hash."' AND active='0'") or die(mysql_error());
echo '<div class="statusmsg">Your account has been activated, you can now login</div>';
}else{
// No match -> invalid url or account has already been activated.
echo '<div class="statusmsg">The url is either invalid or you already have activated your account.</div>';
}
}else{
// Invalid approach
echo '<div class="statusmsg">Invalid approach, please use the link that has been send to your email.</div>';
}

اگر از verify.php بدون هیچ رشته ای دیدن می کنید ، خطای زیر نشان داده می شود:

7. Login را ایجاد کنید
در آخرین مرحله، نحوه ایجاد فرم ورود اولیه و بررسی فعال بودن حساب را به شما نشان خواهم داد. ابتدا یک فایل جدید به نام login.php با الگوی اصلی که قبلاً استفاده می کردیم ایجاد کنید، اما این بار من فرم را به یک فرم ورود به سیستم تغییر دادم.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>NETTUTS > Sign up</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<!-- start header div -->
<div id="header">
<h3>NETTUTS > Sign up</h3>
</div>
<!-- end header div -->
<!-- start wrap div -->
<div id="wrap">
<!-- start PHP code -->
<?php
mysql_connect("localhost", "tutorial", "password") or die(mysql_error()); // Connect to database server(localhost) with username and password.
mysql_select_db("registrations") or die(mysql_error()); // Select registration database.
?>
<!-- stop PHP Code -->
<!-- title and description -->
<h3>Login Form</h3>
<p>Please enter your name and password to login</p>
<?php
if(isset($msg)){ // Check if $msg is not empty
echo '<div class="statusmsg">'.$msg.'</div>'; // Display our message and add a div around it with the class statusmsg
} ?>
<!-- start sign up form -->
<form action="" method="post">
<label for="name">Name:</label>
<input type="text" name="name" value="" />
<label for="password">Password:</label>
<input type="password" name="password" value="" />
<input type="submit" class="submit_button" value="Sign up" />
</form>
<!-- end sign up form -->
</div>
<!-- end wrap div -->
</body>
</html>
فرم HTML اصلی است و تقریباً مانند فرم ثبت نام است، بنابراین نیازی به توضیح بیشتر نیست.
اکنون زمان نوشتن کد اسکریپت ورود به سیستم است. ما این را دقیقاً زیر کد اتصال MySQL اضافه می کنیم. ما با کاری شروع می کنیم که در فرم ثبت نام نیز انجام دادیم.
ابتدا بررسی می کنیم که آیا داده ها در حال ارسال شدن هستند یا خیر، و مطمئن می شویم که آن ها خالی نیستند.
if(isset($_POST['name']) && !empty($_POST['name']) AND isset($_POST['password']) && !empty($_POST['password'])) {
$username = mysql_escape_string($_POST['name']); // Set variable for the username
$result = mysql_fetch_assoc(mysql_query("SELECT password FROM users WHERE active = '1' AND username = '" . $username . "'"));
$password_hash = (isset($result['password']) ? $result['password'] : '');
$result = password_verify($_POST['password'], $password_hash);
}
در مرحله بعد، ما اتصال به جدول کاربران خود را ایجاد کرده و درستی داده های وارد شده را تأیید کردیم. ما یک پرس و جو MySQL نوشتیم که هش رمز عبور را از پایگاه داده مرتبط با نام کاربری وارد شده انتخاب می کرد. در نهایت، ما از تابع password_verify برای تأیید گذرواژه ورودی استفاده کرده ایم. اگر کاربر رمز عبور صحیح را وارد کرده باشد، $ result شامل TRUE است. در غیر این صورت، اشتباه خواهد بود و وضعیت فعال مهم است! این همان چیزی است که اطمینان می دهد که فقط در صورت فعال شدن حساب کاربری خود می توانید وارد شوید.
if($result){
$msg = 'Login Complete! Thanks';
// Set cookie / Start Session / Start Download etc...
}else{
$msg = 'Login Failed! Please make sure that you enter the correct details and that you have activated your account.';
}
در کد بالا، بررسی می کنیم که آیا ورود به سیستم موفقیت آمیز بوده است یا خیر.
نتیجه گیری
و این تنها چیزی است که برای ایجاد یک اعتبار سنجی ایمیل و سیستم ورود به سیستم در PHP لازم است! امیدوارم از این پست لذت برده باشید و اگر لذت بردید، لطفاً نظر خود را در زیر بنویسید!