ووکامرس مهمترین افزونه تجارت الکترونیک برای وردپرس است که بیش از 3 میلیون نصب فعال دارد. یکی از دلایل محبوبیت ووکامرس قابلیت توسعه آن است. ووکامرس دارای اقدامات و فیلترهایی است که اگر توسعه دهندگان بخواهند عملکرد پیش فرض ووکامرس را گسترش دهند، می توانند به آنها متصل شوند. مثل توانایی ایجاد یک پنل داده سفارشی است. با آموزش نحوه ایجاد یک پنل تنظیمات سفارشی در ووکامرس همراه ما باشید.
آموزش ایجاد یک پنل تنظیمات سفارشی در ووکامرس
این مقاله به دو بخش تقسیم شده است. در بخش اول موارد زیر را بررسی می شود:
- افزودن یک پنل سفارشی به ووکامرس
- افزودن فیلدهای سفارشی به پنل
- سالم سازی و ذخیره مقادیر فیلد سفارشی
و در بخش دوم به بررسی موارد زیر می پردازیم:
- نمایش فیلد های سفارشی در صفحه محصول
- تغییر قیمت محصول بسته به ارزش فیلدهای سفارشی
- نمایش مقادیر فیلد سفارشی در سبد خرید و سفارش
معرفی پنل تنظیمات سفارشی در ووکامرس
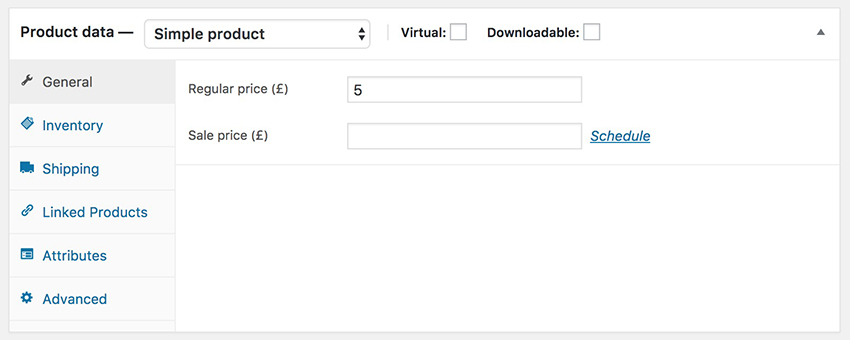
هنگام ایجاد یک محصول جدید در ووکامرس، بیشتر اطلاعات مهم محصول مانند قیمت و موجودی، را در بخش داده های محصول وارد کنید.

در تصویر بالا می توانید مشاهده کنید که بخش داده های محصول به پنل هایی تقسیم شده است: زبانه های سمت چپ مثل Inventory ،General و غیره، هر کدام پنل های مختلفی را در نمای اصلی سمت راست باز می کنند.
در این مقاله یک پنل سفارشی برای داده های محصول ایجاد می شود و برخی فیلدهای سفارشی به آن اضافه می شود. سپس از فیلدهای سفارشی در front-end استفاده می کنید و مقادیر آنها را در سفارشات مشتری ذخیره می کنید.
در مثال این مقاله یک پنل “Giftwrap” اضافه می شود که شامل برخی از زمینه های سفارشی است:
- یک چک باکس شامل گزینه بسته بندی هدیه برای محصول در صفحه محصول
- یک چک باکس برای فعال کردن فیلد ورودی که در آن مشتری می تواند پیامی را در صفحه محصول وارد کند
- یک فیلد ورودی برای افزودن قیمت برای گزینه بسته بندی هدیه؛ قیمت به سبد کالا در سبد خرید اضافه می شود
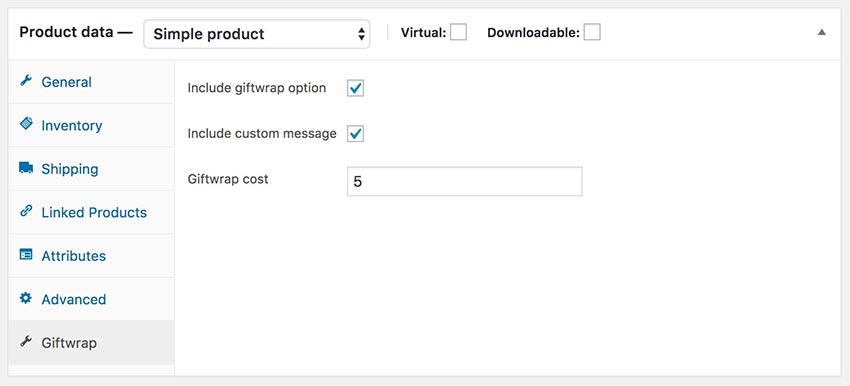
تصویر زیر را در back-end مشاهده خواهید کرد:

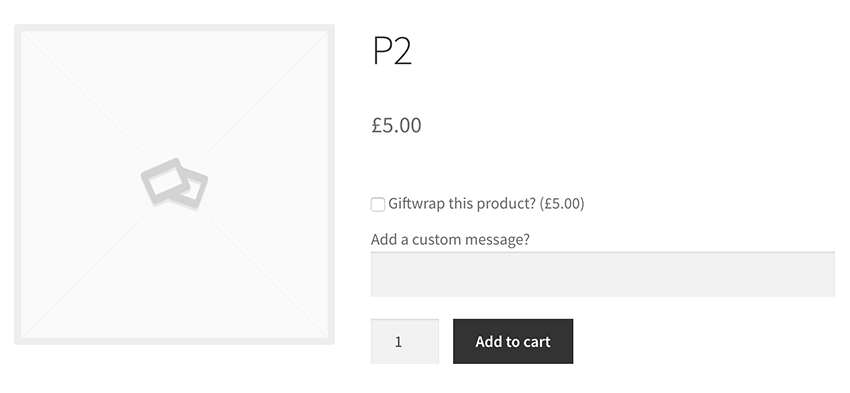
و در front-end تصویر زیر را می بینید:

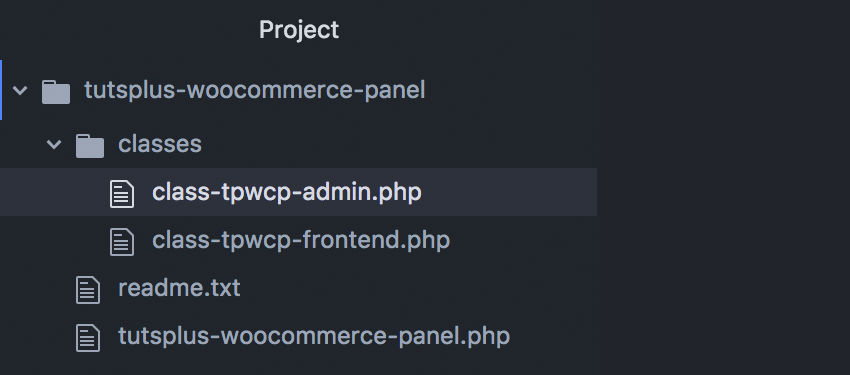
این افزونه شامل دو کلاس خواهد بود: یکی برای مدیریت مواردی در ادمین و دیگری برای مدیریت همه چیز در front-end. ساختار فایل این افزونه به شکل زیر است:

کلاس ادمین
ابتدا باید کلاس خود را ایجاد کنید تا همه چیز را در back-end مدیریت کند. برای این کار در پوشه ای به نام classes یک فایل جدید با نام class-tpwcp-admin.php ایجاد کنید.
این کلاس موارد زیر را مدیریت می کند:
- ایجاد برگه سفارشی (برگه عنصر قابل کلیک در سمت چپ بخش داده های محصول است)
- اضافه کردن فیلدهای سفارشی به پنل سفارشی (پنل عنصری است که هنگام کلیک روی برگه نمایش داده می شود)
- تعیین انواع محصولاتی که پنل در آن فعال است
- سالم سازی و ذخیره کردن مقادیر فیلد سفارشی
اکنون باید کد زیر را در فایل جدید جایگذاری کنید.
php?>
**/
Class to create additional product panel in admin *
package TPWCP@ *
/*
Exit if accessed directly //
} if( ! defined( 'ABSPATH' ) )
;exit
{
} if( ! class_exists( 'TPWCP_Admin' ) )
} class TPWCP_Admin
} ()public function __construct
{
} ()public function init
Create the custom tab //
;add_filter( 'woocommerce_product_data_tabs', array( $this, 'create_giftwrap_tab' ) )
Add the custom fields //
;add_action( 'woocommerce_product_data_panels', array( $this, 'display_giftwrap_fields' ) )
Save the custom fields //
;add_action( 'woocommerce_process_product_meta', array( $this, 'save_fields' ) )
{
** /
Add the new tab to the $tabs array *
* @see https://github.com/woocommerce/woocommerce/blob/e1a82a412773c932e76b855a97bd5ce9dedf9c44/includes/admin/meta-boxes/class-wc-meta-box-product-data.php@ ****
param $tabs@ *
since 1.0.0@ *
/*
} public function create_giftwrap_tab( $tabs )
)tabs['giftwrap'] = array$
'label' => __( 'Giftwrap', 'tpwcp' ), // The name of your panel'
target' => 'gifwrap_panel', // Will be used to create an anchor link so needs to be unique'
'class' => array( 'giftwrap_tab', 'show_if_simple', 'show_if_variable' ), // Class for your panel tab - helps hide/show depending on product type'
priority' => 80, // Where your panel will appear. By default, 70 is last item
;(
;return $tabs
{
**/
Display fields for the new panel *
see https://docs.woocommerce.com/wc-apidocs/source-function-woocommerce_wp_checkbox.html@ *
* @since 1.0.0@ *
/*
<? } ()public function display_giftwrap_fields { ?>
<'div id='gifwrap_panel' class='panel woocommerce_options_panel>
<"div class="options_group>
<?php?>
)woocommerce_wp_checkbox
)array
,'id' => 'include_giftwrap_option'
,label' => __( 'Include giftwrap option', 'tpwcp' )'
desc_tip' => __( 'Select this option to show giftwrapping options for this product', 'tpwcp' )'
(
;(
)woocommerce_wp_checkbox
)array
,'id' => 'include_custom_message'
,label' => __( 'Include custom message', 'tpwcp' )'
desc_tip' => __( 'Select this option to allow customers to include a custom message', 'tpwcp' )'
(
;(
)woocommerce_wp_text_input
)array
,'id' => 'giftwrap_cost'
,label' => __( 'Giftwrap cost', 'tpwcp' )'
,'type' => 'number'
desc_tip' => __( 'Enter the cost of giftwrapping this product', 'tpwcp' )'
(
;(
<?
<div/>
<div/>
{ php?>
**/
Save the custom fields using CRUD method *
param $post_id@ *
since 1.0.0@ *
/*
} public function save_fields( $post_id )
;product = wc_get_product( $post_id )$
Save the include_giftwrap_option setting //
;'include_giftwrap_option = isset( $_POST['include_giftwrap_option'] ) ? 'yes' : 'no$
;update_post_meta( $post_id, 'include_giftwrap_option', sanitize_text_field( $include_giftwrap_option ) ) //
;product->update_meta_data( 'include_giftwrap_option', sanitize_text_field( $include_giftwrap_option ) )$
Save the include_giftwrap_option setting //
$include_custom_message = isset( $_POST['include_custom_message'] ) ? 'yes' : 'no$
;product->update_meta_data( 'include_custom_message', sanitize_text_field( $include_custom_message ) );
Save the giftwrap_cost setting //
;" : giftwrap_cost = isset( $_POST['giftwrap_cost'] ) ? $_POST['giftwrap_cost']$
;product->update_meta_data( 'giftwrap_cost', sanitize_text_field( $giftwrap_cost ) )$
;()product->save$
{
{
{
ایجاد برگه سفارشی
برای ایجاد برگه سفارشی باید با استفاده از تابع create_giftwrap_tab به فیلتر woocommerce_product_data_tabs متصل شوید. این موضوع WooCommerce $tabs را عبور می دهد که بعدا آن را با استفاده از پارامترهای زیر تغییر می دهید:
- label: از این گزینه برای تعریف نام برگه خود استفاده کنید.
- target: این برای ایجاد پیوند لنگر استفاده می شود بنابراین باید منحصر به فرد باشد.
- class: مجموعه ای از کلاس ها که روی پنل شما اعمال می شود.
- priority: تعیین کنید که کجا می خواهید برگه شما ظاهر شود.
انواع محصول
در این مرحله باید بدانید که پنل شما برای چه نوع محصولاتی فعال است. به طور پیش فرض چهار نوع محصول WooCommerce وجود دارد: ساده، متغیر، گروهی و وابسته.
مثلا اگر بخواهید پنل Giftwrap فقط برای انواع محصول ساده و متغیر فعال باشد باید کلاس های show_if_simple و show_if_variable را به پارامتر کلاس فوق اضافه کنید. اگر نمی خواهید پنل برای انواع محصولات متغیر فعال کنید، فقط کلاس show_if_variable را حذف کنید.
افزودن فیلدهای سفارشی
دستور بعدی woocommerce_product_data_panels است که به شما امکان می دهد نشانه گذاری خود را برای پنل Giftwrap ایجاد کنید. در این کلاس تابع display_giftwrap_fields چند بسته بندی div ایجاد می کند که در داخل آنها از برخی توابع WooCommerce برای ایجاد زمینه های سفارشی استفاده می شود.
توجه کنید که چگونه صفت id برای div بیرونی شما، giftwrap_panel، با مقداری که در پارامتر هدف برگه هدیه خود در بالا ارسال کردید مطابقت دارد. وقتی روی برگه Giftwrap کلیک کنید ووکامرس پنل را نمایش می دهد.
توابع زمینه سفارشی ووکامرس
دو عملکردی که برای ایجاد زمینه های خود در مثال استفاده می شود عبارتند از:
- woocommerce_wp_checkbox
- woocommerce_wp_text_input
این توابع توسط ووکامرس به طور خاص به منظور ایجاد زمینه های سفارشی ارائه شده اند و مجموعه ای از استدلال ها را دارند از جمله:
- id: این ID فیلد شما است و باید منحصر به فرد باشد که بعداً در کد به آن اشاره خواهد شد.
- label: این برچسبی است که برای کاربر ظاهر می شود.
- desc_tip: این ابزار اختیاری است و زمانی که کاربر روی آیکون علامت سوال کنار برچسب حرکت می کند ظاهر می شود.
تابع woocommerce_wp_text_input یک آرگومان type نیز می گیرد که در آن می توانید number را برای فیلد ورودی شماره یا text را برای فیلد ورودی متن مشخص کنید. از فیلد موجود در این آموزش برای وارد کردن قیمت استفاده می شود، بنابراین باید آن را به عنوان number مشخص کنید.
ذخیره فیلدهای سفارشی
قسمت آخر کلاس ادمین از woocommerce_process_product_meta برای ذخیره مقادیر فیلد سفارشی استفاده می کند. به منظور استانداردسازی و بهینه سازی نحوه ذخیره و بازیابی داده ها ، ووکامرس 3.0 یک روش CRUD (ایجاد، خواندن، به روز رسانی، حذف) برای تنظیم و به دست آوردن داده های محصول اتخاذ کرد.
اکنون به جای روشهای get_post_meta و update_post_meta که در گذشته استفاده می کردید، از post_id$ برای ایجاد یک موضوع product$ ووکامرس و سپس از روش update_meta_data برای ذخیره داده ها استفاده می کنید. مثلا:
;product = wc_get_product( $post_id )$ ;'include_giftwrap_option = isset( $_POST['include_giftwrap_option'] ) ? 'yes' : 'no$ ;product->update_meta_data( 'include_giftwrap_option', sanitize_text_field( $include_giftwrap_option ) )$ ;()product->save$
به یاد داشته باشید که داده های خود را قبل از ذخیره در پایگاه داده ایمن سازی کنید.
فایل افزونه اصلی
وقتی فایل readme.txt و فایل افزونه اصلی tutsplus-woocommerce-panel.php خود را ایجاد کردید، می توانید کد زیر را به فایل اصلی خود اضافه کنید.
php?>
**/
Plugin Name: Tutsplus WooCommerce Panel *
Description: Add a giftwrap panel to WooCommerce products *
Version: 1.0.0 *
Author: Gareth Harris *
/Author URI: https://sourcesoft.ir *
Text Domain: tpwcp *
WC requires at least: 3.2.0 *
WC tested up to: 3.3.0 *
+License: GPL-2.0 *
License URI: https://www.gnu.org/licenses/gpl-2.0.txt *
/*
// Exit if accessed directly //
} if ( ! defined( 'ABSPATH' ) )
;exit
{
**/
Define constants *
/*
} if ( ! defined( 'TPWCP_PLUGIN_VERSION' ) );
;define( 'TPWCP_PLUGIN_VERSION', '1.0.0' )
{
} if ( ! defined( 'TPWCP_PLUGIN_DIR_PATH' ) )
;define( 'TPWCP_PLUGIN_DIR_PATH', plugin_dir_path( __FILE__ ) )
{
;require( TPWCP_PLUGIN_DIR_PATH . '/classes/class-tpwcp-admin.php' )
**/
.Start the plugin*
/*
} ()function tpwcp_init
} if ( is_admin() )
;()TPWCP = new TPWCP_Admin$
;()TPWCP->init$
{
{
;add_action( 'plugins_loaded', 'tpwcp_init' )
در نهایت کلاس مدیریت شما آغاز می شود.
هنگامی که افزونه خود را در یک سایت فعال می کنید و سپس برای ایجاد یک محصول جدید می روید، پنل جدید Giftwrap خود را به همراه فیلدهای سفارشی مشاهده خواهید کرد. شما می توانید زمینه ها را به روز کنید و آنها را ذخیره کنید اما هنوز چیزی در front-end مشاهده نمی کنید.
نتیجه گیری
در این مقاله یک سناریوی نمونه برای افزودن پنل سفارشی “Giftwrap” به ووکامرس بررسی شد. ابتدا یک یک افزونه ایجاد کرده و یک کلاس برای ایجاد پنل اضافه کردیم. همچنین از توابع ووکامرس برای افزودن زمینه های سفارشی در کلاس استفاده شد، و درنهایت مقادیر فیلد را سالم سازی و ذخیره کردیم.






