در این آموزش، ما قصد داریم یک فرم ثبت نام کاربر ایجاد کنیم که کاربر را به پایگاه داده اضافه می کند و سپس یک ایمیل تأیید ارسال می کند که قبل از فعال شدن حساب کاربری، کاربر باید روی آن کلیک کند. تا آخر آموزش سورس کد ایجاد فرم ثبت نام همراه با تایید ایمیل همراه ما باشید.

آموزش ایجاد فرم ثبت نام همراه با تایید ایمیل
مرحله 1: الگو
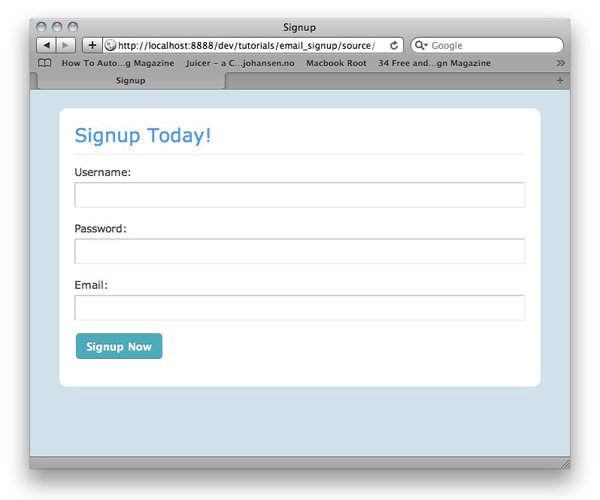
من طرح اولیه سایت را گذاشتم، بنابراین ما وقت خود را برای ایجاد فرم و زیبا جلوه دادن سایت تلف نمی کنیم. ما به طور دقیق وارد نوشتن کد میشیم، همان چیزی که شما می خواین داشته باشین.
پوشه قالب سایت را باز کرده و آن را در localhost یا سرور وب خود کپی کنین.
index.php را باز کرده و نگاهی سریع به آن داشته باشین. یک فرم ساده با 3 ورودی خواهید داشت. اینا زمینه هایی هستنن که قراره داشته باشیم. ما نام کاربری، رمز عبور و همچنین ایمیل اونا را لازم داریم. هنگام ثبت نام کاربران، می تونین عناصر دیگه رو هم داشته باشین، اما این 3 عنصر موردنیازه.

مرحله 2: راه اندازی پایگاه داده MySQL
PHPMyAdmin یا هر برنامه ای را که برای مدیریت پایگاه داده MySQL خود استفاده می کنین رو برای ایجاد پایگاه داده جدید باز کنین. شما می تونین اسمشو هر چی دوست دارین بگذارین. اکنون می خواهیم ردیفی ایجاد کنیم که اطلاعات کاربر و اطلاعات تأیید ما را در خود نگه داره. برای این کار ما دو جدول ایجاد می کنیم. کاربران و تأیید.
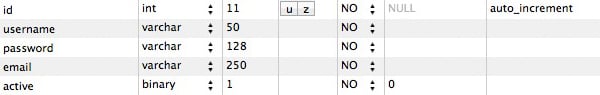
CREATE TABLE `users` ( `id` int(11) NOT NULL auto_increment, `username` varchar(50) NOT NULL default '', `password` varchar(128) NOT NULL default '', `email` varchar(250) NOT NULL default '', `active` binary(1) NOT NULL default '0', PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
اولین جدول ما دارای 5 ردیفه. اولین مورد، شناسه ای است که هنگام ثبت نام به کاربر داده میشه. این حالت به صورت افزایش خودکار تنظیم شده تا به هر کاربر یک شناسه منحصر به فرد داده بشه. بعد نام کاربری، رمز عبور و شناسه می باشد. ردیف آخر به ما اجازه میده تا حالت فعال کاربران را تنظیم کنیم. هنگامی که برای اولین بار سطر کاربر را ایجاد می کنیم، حالت فعال روی 0 تنظیم میشه. این بدان معناست که حساب کاربران در حال حاضر غیر فعاله. هنگامی که کاربر حساب خود را تأیید کرد، آن را روی 1 تنظیم می کنیم. این نشون میده که حساب فعال است.
CREATE TABLE `confirm` ( `id` int(11) NOT NULL auto_increment, `userid` varchar(128) NOT NULL default '', `key` varchar(128) NOT NULL default '', `email` varchar(250) default NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
جدول دوم ما جدول تأییده که شامل شناسه کاربر و ایمیل و همچنین یک کلید تصادفی تولید شده است که از آن برای تأیید حساب کاربران استفاده می کنیم.
مرحله 3: اتصال به پایگاه داده MySQL
inc/php/config.php را باز کنید.
ابتدا باید اتصال به پایگاه داده را انجام دهیم.
mysql_connect('localhost', 'username', 'password') or die("I couldn't connect to your database, please make sure your info is correct!");
بسته به تنظیمات، ما باید چند متغیر را تغییر بدیم. بنابراین ادامه بدین و همه موارد رو پر کنین.
در مرحله بعد باید به MySQL بگیم که از کدام پایگاه داده می خواهیم استفاده کنیم.
mysql_select_db('your_database_name') or die("I couldn't find the database table make sure it's spelt right!");
پس از ویرایش همه موارد متناسب با پایگاه داده، ادامه بدین و به فایل index.php در سرور خود اشاره کنین.
مرحله 4: ارسال فرم
خوب، اکنون که همه ما به پایگاه داده متصل هستیم، باید داده های فرم را داشته باشیم تا بتوانیم کاربر را ثبت نام کنیم.
من قطعه کد را به شما می دهم و سپس توضیح می دهم چه خبر است. پس از آن ما قصد داریم تغییرات را ایجاد کرده و عملکرد را اضافه کنیم.
اساس کار همین است؛ تکه کد زیر را درست بعد از اولین مورد در بالای index.php قرار دهید.
//check if the form has been submitted
if(isset($_POST['signup'])){
}
دستور if در حال بررسی است که آیا فرم ارسال شده است یا خیر.
بدون این دستور، اسکریپت ما هر بار که صفحه به روز می شود اجرا می شود و ما این را نمی خواهیم.
توجه: بسته به درخواست شما یا فقط شیوه کلی برنامه نویسی، این کد ممکن است در یک فایل جداگانه قرار داده شود که هنگام ارسال فرم قابل دسترسی است. همه را در یک فایل قرار داده ام تا موارد برای پیگیری ساده و آسان باشد.
مرحله 5: پاکسازی و بررسی متغیرها
می خواهیم مطمئن شویم که کاربر محتوای واقعی را به جای یک فرم خالی ارسال کرده است، بنابراین برخی از بررسی های سریع را انجام می دهیم.
در بخش اول متغیرهای $ _POST را در متغیرهای ساده تر قرار داده و آن ها را برای پایگاه داده پاکسازی کنین. این را در دستور if ما قرار دهید.
$username = mysql_real_escape_string($_POST['username']); $password = mysql_real_escape_string($_POST['password']); $email = mysql_real_escape_string($_POST['email']);
mysql_real_escapse_string () مطمئن می سازد که کاربر سعی نمی کند برای دسترسی به پایگاه داده ما، از apostrophes با اضافه کردن MySQL استفاده کند. هر زمان که می خواهید اطلاعات را در پایگاه داده ای که کاربر وارد کرده قرار بدین، لطفاً آن را از طریق mysql_real_escape_string () اجرا کنین.
بنابراین، ما متغیرهای خود را پاکسازی کرده ایم، اکنون اجازه دهید بررسی کنیم که اگر کاربر هر فیلدی را فراموش کرده باشد.
if(empty($username)){ //put code in me please }
if(empty($password)){ //put code in me please }
if(empty($email)){ //put code in me please }
اکنون ما سه عبارت if داریم که بررسی می کنن که آیا هر فیلد خالی است یا خیر. اگر فیلد خالی باشد، برخی از متغیرها را اختصاص می دهیم.
برای پاکسازی کردن هر چیزی، ما می خواهیم آرایه ای ایجاد کنیم که وضعیت فرآیند ثبت نام و همچنین هر متنی را که به کاربر نیاز داریم نشان دهد.
درست بالای آن قطعه کد، بیایید یک آرایه و چند متغیر ایجاد کنیم.
$action = array(); $action['result'] = null; $text = array();
ابتدا ما یک آرایه خالی به نام action ایجاد می کنیم و سپس مقدار آرایه از نتیجه را تنظیم می کنیم. نتیجه ارزش “یا موفقیت یا خطا” را حفظ می کند. سپس یک آرایه خالی دیگر به نام text ایجاد می کنیم. در این جا قرار است هر متنی را که می خواهیم در هنگام ثبت نام به کاربر نشان دهیم، نگه دارد.
در حال حاضر، دستورات if ما که متغیرهای ما را بررسی می کنند، هیچ کدی را اجرا نمی کنند، بنابراین پیش می رویم و در اولین دستور if چند کد قرار میدیم.
این کد را در دستور user if قرار دهید.
$action['result'] = 'error';
array_push($text,'You forgot your username');
فرض کنید کاربر فرم را بدون نام کاربری ارسال می کنه. توضیحات ما کد بالا را اجرا می کنه. ابتدا می خواد قسمت نتیجه آرایه عمل ما را روی خطا تنظیم کنه.
سپس از array_push () برای قرار دادن مقداری متن در آرایه متنی خود استفاده می کنیم. ما قصد داریم از این قطعه کد برای دو عبارت آخر “if” استفاده کنیم، بنابراین آن کد را در دو دستور if آخر کپی و جایگذاری کنین. احتمالاً می خواهید متن را برای مطابقت با دستور if فعلی تغییر بدین.
توجه: در صورت وجود چندین خطا در ارسال فرم، از array_push () استفاده می کنیم. اگر همه دستورات اجرا شوند، آرایه متن به شکل زیر خواهد بود:
Array( [0] => 'You forgot your username', [1] => 'You forgot your password', [2] => 'You forgot your email' )
اکنون باید بررسی کنیم که آیا خطایی داریم، بنابراین می توانیم مراحل ثبت نام را ادامه دهیم.
مرحله 6: کاربر را بدون خطا ثبت نام کنیم
ما قصد داریم بررسی کنیم که آیا مقدار نتیجه عملکرد آرایه ما روی خطا تنظیم شده یا خیر.
if($action['result'] != 'error'){
//no errors, continue signup
$password = md5($password);
}
$action['text'] = $text;
ما همچنین رمز عبور خود را از طریق تابع md5 () اجرا می کنیم. این تابع رمز عبور را می گیره و یک رشته 32 نویسه ای را باز می کنه که شبیه به این است: a3470ce826283eca7ce3360d0f26b230. بهتر اینه که گذرواژه را قبل از قرار دادن آن در پایگاه داده از طریق نوعی عملکرد هشینگ اجرا کنین. در صورت هک شدن پایگاه داده شما، افراد نمی توانند گذرواژه های کاربران را مشاهده کنند.
یک بررسی سریع از ارزش نتیجه عمل داریم و ما می توانیم با ثبت نام ادامه دهیم. اگر نتیجه ما خطا باشد، تمام این کد را رد کرده و خطاها را به کاربر خود منتقل می کنیم تا بتواند تغییرات لازم را انجام دهد.
ما می توانیم آخرین قطعه از این کد را با مقادیر آرایه متن شما در آرایه عمل خود قرار می دهیم.
مرحله 7: افزودن کاربر به پایگاه داده
این کد را در آخرین دستور if ما قرار دهید.
...
If Statement checking for errors
...
//add to the database
$add = mysql_query("INSERT INTO `users` VALUES(NULL,'$username','$password','$email',0)");
if($add){
//the user was added to the database
}else{
$action['result'] = 'error';
array_push($text,'User could not be added to the database. Reason: ' . mysql_error());
=
}
ما از mysql_query () و INSERT برای درج اطلاعات کاربران در پایگاه داده استفاده می کنیم. در مرحله بعد، یک دستور if دیگر بررسی می کنیم تا ببینیم آیا کاربر به پایگاه داده اضافه شده است یا خیر. این کار را با بررسی و درست یا نادرست بودن متغیر $ add انجام می دهیم.
در صورت اضافه شدن کاربر، می تونیم ثبت نام را ادامه بدیم. در غیر این صورت، ما قصد داریم برخی از متغیرهای آشنا را اختصاص دهیم و ثبت نام را متوقف کنیم.
هنگام کار با پرس و جوهای MySQL، ما از تابع mysql_error () در صورت خطا استفاده می کنیم، زیرا به اشکال زدایی در درخواست های شما کمک می کنه. هنگامی که چیزی اشتباهه، خطاهای متنی را نشون می ده. این خوبه!
مرحله 8: تأیید مورد نیاز است
کاربر فرم را ارسال کرده، همه چیز بررسی میشه و اکنون در پایگاه داده موجودند. ما می خواهیم کاربر بتواند از حساب خود استفاده کنه، بنابراین اجازه تأیید را می دهیم.
...
if added check
...
//get the new user id
$userid = mysql_insert_id();
//create a random key
$key = $username . $email . date('mY');
$key = md5($key);
//add confirm row
$confirm = mysql_query("INSERT INTO `confirm` VALUES(NULL,'$userid','$key','$email')");
if($confirm){
//let's send the email
}else{
$action['result'] = 'error';
array_push($text,'Confirm row was not added to the database. Reason: ' . mysql_error());
}
برای سهولت کار، اجازه دهید شناسه کاربری جدید را به یک متغیر اختصاص دهیم تا بعداً از آن استفاده کنیم. ما این کار را با استفاده از mysql_insert_id () انجام می دهیم. با این کار $ userid بر روی شناسه کاربر جدید تنظیم می شود.
سپس کلید تصادفی را برای آن کاربر خاص ایجاد می کنیم. ما یک متغیر به نام کلید ایجاد می کنیم و آن را با مقدار نام کاربری، ایمیل و تاریخ پر می کنیم. رشته شبیه [email protected] خواهد بود. پس از آن ما از تابع md5 () برای تبدیل آن به یک رشته تصادفی که منحصر به آن کاربر است استفاده می کنیم.
با استفاده از mysql_query () و INSERT دوباره، شناسه کاربری جدید، کلید و ایمیل کاربران را در پایگاه داده قرار می دهیم.

مرحله 9: تنظیم الگوهای ایمیل
ما قصد داریم از برنامه نویسی PHP چشم پوشی کرده و دو فایل جدید ایجاد کنیم. به منظور سهولت و سرعت، ما در واقع از دو الگو که در این آموزش گنجانده ام استفاده می کنیم. دو فایلی که ما قصد داریم به آن ها بپردازیم عبارتند از signup_template.html و signup_template.txt. Swift به ما امکان می ده یک HTML و همچنین یک نسخه TXT از ایمیل را در صورتی که سرویس گیرنده ایمیل کاربران از ایمیل های HTML پشتیبانی نمی کند، اختصاص دهیم.
signup_template.html را باز کنین.
توجه: می توانید HTML را در ایمیل هایی که در carsonified می باشد بازخوانی کنین. ما قصد ویرایش این فایل را نداریم، فقط می خواهیم توضیح دهیم که چه اتفاقی می افتد و پس از اتمام آموزش می تونین اون رو بازخوانی کنین. مهمترین قسمت این فایل برچسب هایی است که شبیه {USERNAME} و confirm.php؟ email = {EMAIL} & key = {KEY} هستند. ما قصد داریم یک تابع بنویسیم که از این الگو استفاده کرده و آن تگ ها را با متغیرهای فرم ما جایگزین بکنه.
مرحله 10: تابع الگو
inc/php/functions.php را باز کرده و این کد را داخل آن قرار دهید.
function format_email($info, $format){
//set the root
$root = $_SERVER['DOCUMENT_ROOT'].'/dev/tutorials/email_signup';
//grab the template content
$template = file_get_contents($root.'/signup_template.'.$format);
//replace all the tags
$template = ereg_replace('{USERNAME}', $info['username'], $template);
$template = ereg_replace('{EMAIL}', $info['email'], $template);
$template = ereg_replace('{KEY}', $info['key'], $template);
$template = ereg_replace('{SITEPATH}','http://site-path.com', $template);
//return the html of the template
return $template;
}
format_email () شامل دو متغیر هستش که در index.php استفاده خواهد شد. اول آرایه اطلاعات فرم ما و دوم فرمت است. ما یک متغیر قالب داریم. بنابراین می تونیم از این آرایه برای هر دو نسخه HTML و TXT قالب استفاده کنیم.
ابتدا ریشه را تنظیم می کنیم. این به پوشه ای که قالب ها در آن میزبانی شده اند، اشاره می کند.
سپس محتویات قالب خود را باز کرده و آن را به یک متغیر اختصاص می دهیم.
اکنون ما از ereg_replace () برای جایگزینی برچسب های {USERNAME} خود در قالب خود با محتوای فرم خود استفاده می کنیم. این در اصل فقط یک سیستم قالب فوق العاده ساده هستش.
در نهایت ما متغیر template را که تمام html را در خود نگه می دارد برمی گردانیم.
توضیح: به طور خلاصه، format_email () فایل های قالب ما را باز می کند، HTML را می گیرد و آن را به متغیر ما اختصاص می دهد. این فقط یک راه واضح و ساده است و سپس اختصاص تمام HTML در خود تابع.
مرحله 11: ارسال ایمیل
ما قصد داریم تابع دیگری در مقابله با Swift و ارسال ایمیل ها بنویسیم.
function send_email($info){
//format each email
$body = format_email($info,'html');
$body_plain_txt = format_email($info,'txt');
//setup the mailer
$transport = Swift_MailTransport::newInstance();
$mailer = Swift_Mailer::newInstance($transport);
$message = Swift_Message::newInstance();
$message ->setSubject('Welcome to Site Name');
$message ->setFrom(array('[email protected]' => 'Site Name'));
$message ->setTo(array($info['email'] => $info['username']));
$message ->setBody($body_plain_txt);
$message ->addPart($body, 'text/html');
$result = $mailer->send($message);
return $result;
}
درست مانند format_email () send_email () آرایه اطلاعات ما را به عنوان متغیر اختصاص می گیره. قسمت اول تابع دو متغیر $ body و $ body_plain_text اختصاص می دهیم. از format_email () برای اختصاص مقادیر HTML قالب خود به هر متغیر استفاده می کنیم. این بخش خوب به نظر می رسه. ما نمونه swift را با استفاده از Swift_MailTransport: newInstance () راه اندازی کرده ایم و سپس فرستنده را با استفاده از Swift_Mailer :: newInstance ($ transport) راه اندازی کرده ایم.
یک نمونه جدید از پیام Swift ایجاد می کنیم و شروع به اختصاص چند متغیر به این نمونه می کنیم. موضوع را از ایمیل و آدرس ایمیل تنظیم می کنیم و سپس از setBody () نسخه متنی ایمیل را به نمونه پست کننده اختصاص می دهیم. برای افزودن نسخه HTML از addPart () استفاده می کنیم. تابع send () از ارسال ایمیل مراقبت می کند و سپس نتیجه را برمی گردانیم. بسیار خوب، ما ایمیل خود را برای ایجاد و ارسال توابع نوشته ایم، به index.php برمی گردیم و شروع به جمع بندی ثبت نام اصلی می کنیم.
مرحله 12: آیا ارسال کردیم؟ باید تایید کنیم؟
آخرین بیت ما باید عبارت if بود که اگر سطر تأیید ایجاد شده باشد، بررسی می کند.
ایمیل را ارسال و بررسی می کنیم که آیا همه چیز خوب پیش رفته است یا خیر.
...
if confirm
...
//include the swift class
include_once 'inc/php/swift/swift_required.php';
//put info into an array to send to the function
$info = array(
'username' => $username,
'email' => $email,
'key' => $key
);
//send the email
if(send_email($info)){
//email sent
$action['result'] = 'success';
array_push($text,'Thanks for signing up. Please check your email for confirmation!');
}else{
$action['result'] = 'error';
array_push($text,'Could not send confirm email');
}
بدون کلاس Swift ما نمی تونیم هیچ ایمیلی ارسال کنیم، بنابراین در اولین خط خود، کلاس swift را قرار میدیم. ما باید اطلاعات خود را برای هر دو تابع جدید خود ارسال کنیم، بنابراین یک آرایه جدید ایجاد کرده و متغیرهای خود را به آن اختصاص میدیم. می دانم می دانم، در بیشتر دستورات if، ما نیاز به بررسی خطاها داریم، برای این که کاربران به سهولت آن را انجام دهند. همیشه باید فرض کنید که کاربران هر خطای احتمالی را می توانند تصور کنند.
ما تابع send_email () خود را در دستور if دیگر نگه می داریم و همچنین آرایه $ info را ارسال می کنیم. در صورت ارسال ایمیل، ما مقدار موفقیت را تعیین می کنیم و از کاربر برای ثبت نام تشکر می کنیم. در صورت وجود خطا، از متغیرهای آشنا استفاده می کنیم. بنابراین، ما تقریباً ثبت نام کار خود را تمام کرده ایم، فقط تابع آخر باید ایجاد شود. اگر چه همه این متغیرهای خطا/موفقیت و متن را اختصاص می دهیم، این اطلاعات را به کاربر نشان نمی دهیم.

به function.php برگردین و این کد را جایگذاری کنین.
//cleanup the errors
function show_errors($action){
$error = false;
if(!empty($action['result'])){
$error = "<ul class=\"alert $action[result]\">"."\n";
if(is_array($action['text'])){
//loop out each error
foreach($action['text'] as $text){
$error .= "<li><p>$text</p></li>"."\n";
}
}else{
//single error
$error .= "<li><p>$action[text]</p></li>";
}
$error .= "</ul>"."\n";
}
return $error;
}
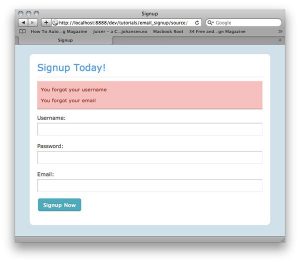
این ممکنه گیج کننده به نظر برسه، اما واقعاً باعث میشه موفقیت/خطاهای ما زیبا به نظر برسه.
ابتدا بررسی می کنه که آیا آرایه خالیه یا خیر، بنابراین ما در صورت عدم نیاز، کد را اجرا نمی کنیم.
سپس یک تگ ul ایجاد می کنه و نتیجه را به عنوان یک کلاس اعمال می کنه. این موفقیت یا خطا خواهد بود و فقط از نظر زیبایی شناسی است.
سپس بررسی می کنیم که آیا متغیر متن یک آرایه هستش یا فقط یک رشته. اگر رشته ای است، آن را در li قرار میدیم. اگر آرایه ای هستش، هر آیتم آرایه را حلقه کرده و آن را در li قرار میدیم.
در نهایت، ما ul را می بندیم و کل رشته را برمی گردونیم.
اگر به index.php برگردیم و این کد را بلافاصله پس از قرار دادن header.php قرار بدیم، می تونیم این بخش را جمع بندی کنیم.
... header include ... <?= show_errors($action); ?>
یک توضیح کوچک سریع، ما تمام مقادیر آرایه action خود را گرفته و به تابع show_errors () منتقل می کنیم. در صورت وجود هرگونه محتوا، یک لیست نامرتب خوب را بر می گردونه.
مرحله 13: تأیید کاربر
ما باید نحوه عملکرد اسکریپت را به خوبی درک کنیم. بنابراین برای اسکریپت بعدی، من کل قطعه کد را به شما میدم و سپس آن را با شما مرور می کنم.
confirm.php را باز کرده و این را بین تابع header include و () show_errors () خود قرار بدین.
//setup some variables
$action = array();
$action['result'] = null;
//quick/simple validation
if(empty($_GET['email']) || empty($_GET['key'])){
$action['result'] = 'error';
$action['text'] = 'We are missing variables. Please double check your email.';
}
if($action['result'] != 'error'){
//cleanup the variables
$email = mysql_real_escape_string($_GET['email']);
$key = mysql_real_escape_string($_GET['key']);
//check if the key is in the database
$check_key = mysql_query("SELECT * FROM `confirm` WHERE `email` = '$email' AND `key` = '$key' LIMIT 1") or die(mysql_error());
if(mysql_num_rows($check_key) != 0){
//get the confirm info
$confirm_info = mysql_fetch_assoc($check_key);
//confirm the email and update the users database
$update_users = mysql_query("UPDATE `users` SET `active` = 1 WHERE `id` = '$confirm_info[userid]' LIMIT 1") or die(mysql_error());
//delete the confirm row
$delete = mysql_query("DELETE FROM `confirm` WHERE `id` = '$confirm_info[id]' LIMIT 1") or die(mysql_error());
if($update_users){
$action['result'] = 'success';
$action['text'] = 'User has been confirmed. Thank-You!';
}else{
$action['result'] = 'error';
$action['text'] = 'The user could not be updated Reason: '.mysql_error();;
}
}else{
$action['result'] = 'error';
$action['text'] = 'The key and email is not in our database.';
}
}
بیشتر این موارد باید بسیار آشنا به نظر برسند. بنابراین بررسی می کنم که آیا کلید در قسمت پایگاه داده هستش یا خیر.
مجدداً، از mysql_query () برای به دست آوردن ردیف هایی در پایگاه داده که ایمیل و کلید برابر با کلیدهای ارائه شده توسط ایمیل کاربران هستش، استفاده می کنیم.
ما از mysql_num_rows () برای بررسی این که آیا تعداد سطرهای برگشتی بیشتر از 0 است یا نه استفاده می کنیم.
اگر ایمیل و کلید در پایگاه داده وجود داره، ما تمام اطلاعات پایگاه داده را با استفاده از mysql_fetch_assoc () می گیریم.
اکنون که کاربر حساب خودش رو تأیید کرد، باید پایگاه داده را به روز کنیم و سطر فعال را روی 1 تنظیم کنیم.
ما دوباره از mysql_query () استفاده می کنیم، اما به جای INSERT از UPDATE برای به روزرسانی سطر فعال به 1 استفاده می کنیم که در آن شناسه کاربری با شناسه کاربران فعلی ما یکسانه.
برای پاک کردن همه چیز از mysql_query () و DELETE برای حذف سطر تأیید از پایگاه داده استفاده می کنیم. این به ما اطمینان میده که کاربر نمی تونه به این صفحه برگرده و مجدداً تأیید بکنه.
نتیجه گیری
ما در این آموزش به حوزه های مختلف پرداخته ایم. ما یک اسکریپت شامل سه بخش را برای رسیدگی به ارسال ایمیل ها بارگیری کردیم، اعتبارسنجی فرم ساده را پیاده سازی کردیم و همچنین یک سیستم قالب فوق العاده ساده برای ایجاد سبک ایمیل هایمان ایجاد کردیم. اگر به تازگی با MySQL کار می کنین، ما سه نوع از رایج ترین توابع را در MySQL آورده ایم، بنابراین نباید در تکمیل برخی از آموزش های پیشرفته مشکلی داشته باشین.






