این مقاله نحوه ایجاد Mashup با ترکیب 3 API مختلف از جمله ادغام با Google Maps را آموزش خواهد داد. این ایده زمانی به وجود آمد که از طریق فهرست API ProgrammableWeb چند API جستجو شد که به اندازه کافی از یکدیگر تعریف می کردند و از یکی برای ارائه داده به دیگری استفاده می شد. مخلوط بدست آمده به Beer Mashup معروف است.
آموزش ایجاد Mashup با ترکیب 3 API مختلف
مرحله 1. API Discovery
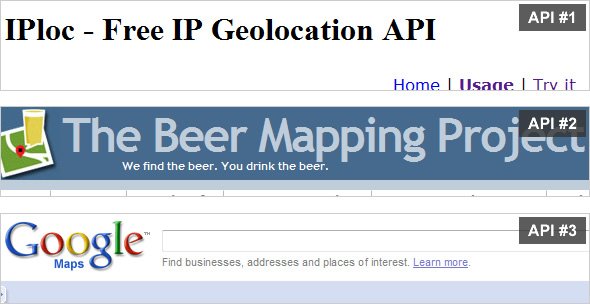
در حین جستجوی دایرکتوری ProgrammableWeb، یک ابزار مکان یابی IP به نام ipLoc پیدا شد که به سادگی یک آدرس IP را می پذیرد و داده های مربوط به مکان مربوطه مانند ایالت، شهر، کشور، کد پستی و غیره را برمی گرداند.
سپس پروژه بسیار جالب BeerMapping پیدا شد که دارای فهرست بزرگی از بارها و میخانه ها در بسیاری از کشورهای دیگر است. BeerMapping یک تمجید کامل از ipLoc است چون BeerMapping API از یک شهر می خواهد که لیستی از بارها و میخانه های محلی را برگرداند.
به جای نمایش هر نوار در یک لیست ساده HTML و افزودن تعامل به صفحه می توانید Google Maps را در این ترکیب ادغام کنید تا آدرس بارها و میخانه ها را ترسیم کنید.

مرحله 2. Variable Initialization
بهتر است اسناد PHP را با برخی از متغیرهایی که می خواهید به صورت جهانی در اسکریپت تنظیم کنید، شروع کنید. در اینجا شما باید خطی را اضافه کنید که پیام های هشداردهنده PHP و کلیدهای API BeerMashup و Google Maps خود را خاموش می کند. وقتی به مراحل مربوطه در زیر رسیدید، از این کلیدهای API استفاده کنید.
php?> error_reporting(E_ERROR|E_PARSE); //Silence Errors //Initialize Variables// ;'beer_api = 'YOUR_BEERMAPPING_API_KEY$ ';gmaps_api = 'YOUR_GOOGLEMAPS_API_KEY$
مرحله 3. راه اندازی موقعیت مکانی IP
ipLoc API به شما امکان می دهد یا آدرس IP را برای دریافت اطلاعات مشخص کنید، یا از آدرس IP پیش فرض اسکریپت استفاده کنید.
نسخه پیش فرض: /http://iploc.mwudka.com/iploc/json
نسخه استاتیک (آدرس IP رمزگذاری شده است): /http://iploc.mwudka.com/iploc/68.162.155.110/json
Set Location//
Visitor IP Address//
;ip = getenv("REMOTE_ADDR")$
via IPLoc//
iploc = file_get_contents("http://iploc.mwudka.com/iploc/$ip/json/"); //Format: JSON$
;ipdata = json_decode($iploc, true)$
پس از کمی آزمایش متوجه می شوید که نسخه پیش فرض API ipLoc، محل سرور ارائه دهنده میزبان را به جای آدرس IP رایانه خانگی پیدا می کند. برای دور زدن این موضوع می توانید از ورژن IP ثابت API استفاده کنید و در آدرس IP ای که توسط متغیر getenv (“REMOTE_ADDR”) php شناسایی می شود، ارسال کنید.
پس از بررسی اینکه آیا داده ها با موفقیت به عنوان یک رشته قالب بندی شده json رمزگشایی شده اند، باید فقط داده های خاصی را که می خواهید به API BeerMapping منتقل کنید، یعنی شهر و ایالت، را استخراج کنید.
Error checking //
} if ($ipdata['city'])
;city = $ipdata['city']$
;state = $ipdata['region']$
;location = $city .", ". $state$
} else {
;err = "No location data returned for your IP address: ". $ip$
{
مرحله 4. Integrating Google Maps
این مرحله باید اکنون انجام شود زیرا مرحله بعدی نقاط لوکیشن را به Google Maps اضافه می کند و Google Maps باید قبل از وقوع هر چیزی تنظیم شود.
برای اینکه ادغام Google Maps تا حد امکان آسان باشد می توانید از کلاس PHP عالی به نام Phoogle from System Seven Designs کمک بگیرید. این کلاس از ترفیع سنگین Google Maps API مراقبت می کند در حالی که فقط به شما اجازه می دهد در مورد داده ها نگران باشید.
تنها کاری که باید انجام دهید این است که ابتدا فایل کلاسی را که دانلود کرده اید شامل کنید: phoogle.php ، سپس برخی پارامترهای اصلی نقشه مانند ارتفاع، عرض، سطح زوم و کلید API Google Maps خود را تنظیم کنید.
Phoogle - GoogleMaps PHP Class// ;'require_once 'phoogle.php ;()map = new PhoogleMap$ 2 map->setAPIKey($gmaps_api); //Using the variable we set in Step$ ;map->setHeight(450)$ ;map->setWidth(750)$ ;6 = map->zoomLevel$ ;map->showType = false$
مرحله 5. BeerMapping API
از آنجایی که از مرحله 3 شهر و ایالت ترکیبی در Location$ متغیر را در دست دارید، همه موارد مورد نیاز برای کشیدن داده ها از BeerMapping API را نیز در اختیار دارید. البته به یکی از کلیدهای API آنها نیاز خواهید داشت که می توان آن را در اینجا درخواست کرد.
یک فراخوان BeerMapping API با توجه به نمونه های آنها به شکل زیر است:
مثال واقعی: http://beermapping.com/webservice/loccity/71515667a86b8ec7f58cd22e3af86f6e/pittsburgh,pa
پس از جایگزینی متغیرها برای کلید API (مرحله 2) و لوکیشن (مرحله 3)، اکنون فراخوانی BeerMapping API به شکل زیر است:
مثال این آموزش: http://beermapping.com/webservice/loccity/$beer_api/$location
پس از مدتی که با API کار کردید، متوجه می شوید که لوکیشن نمی تواند فضایی داشته باشد. بنابراین کد زیر ابتدا از فضای بین فرمت “شهر،ایالت” رها می شودو سپس همه فضاهای دیگر داخل محل را با خط زیر “_” جایگزین می کند.
Format Location for use with API//
"locationF = str_replace(", ", ",", $location); // Remove space before "State$
locationF = str_replace(" ", "_", $locationF); // Replace space with underscore in "City" name$
داده های آنها فقط در قالب xml بازگردانده می شود ، بنابراین می توانید به راحتی داده های برگشت داده شده توسط این فراخوانی را با تابع simplexml_load_file PHP استخراج کنید.
BeerMapping - Format: XML//
;beerdata = simplexml_load_file ("http://beermapping.com/webservice/loccity/$beer_api/$locationF")$

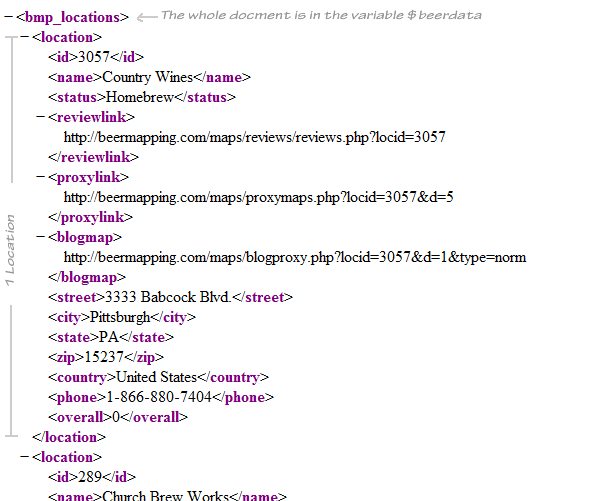
همانطور که در تصویر مشاهده می کنید، ابتدا کل فایل را در متغیر beerdata$ بارگذاری می کنید.
Error checking //
beererr = $beerdata->location->id; //$beererr will be 0 if there were no locations returned$
} if ($beererr == '0')
;err = "No breweries were found in ". $location$
} else {
در مرحله بعدی باید هر بار یا میخانه ای را که در فراخوانی بازگردانده می شود را دور بزنید و تمام داده هایی که برای انتقال به Google Maps نیاز دارید را استخراج کنید.
;breweries = $beerdata->location$
?barcount = count($breweries); //How Many$
} foreach ($breweries as $brewery)
;name = $brewery->name$
;link = $brewery->reviewlink$
;street = $brewery->street$
;city = $brewery->city$
;state = $brewery->state$
;zip = $brewery->zip$
;phone = $brewery->phone$
Location Point set for the Google Maps API//
;map->addAddress("$street $city $state $zip", "<a href='$link' title='$name BeerMap'>$name</a><br/>$street<br />$city, $state $zip<br />Phone: $phone")$
{
{
<?
خط 1 بالا محل ساختار لوکیشن ها را تنظیم می کند. خط 2 مقدار لوکیشن در نتیجه API بازگشتی را شمارش می کند. خطوط باقی مانده از یک حلقه foreach برای چرخاندن هر لوکیشن و بیرون کشیدن اطلاعات آدرس آن استفاده می کنند. خط 14 برای هر کارخانه آبجوسازی در Google Map امتیاز تعیین می کند.
مرحله 6. ایجاد HTML
پس از اتمام همه کدهای PHP که ایجاد کرده اید، اکنون می توانیم روی نمایش آن کار کنید. چند خط اول نشان داده شده در زیر در هر سند HTML استاندارد هستند، اما پس از آن به استفاده از PHP برمی گردید. ابتدا بررسی می کنید که آیا متغیر err$ نادرست است یا خیر. این بدان معناست که متغیر err$ خالی است یا خطایی دریافت نکرده اید. اگر هرگز خطایی دریافت نکنید، نقشه Google را بیرون میدهید، در غیر این صورت یک پیام خطا را بیرون می دهید.
<"html xmlns="http://www.w3.org/1999/xhtml>
<"DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd!>
<head>
</"meta http-equiv="Content-Type" content="text/html; charset=UTF-8>
</"link rel="stylesheet" type="text/css" href="styles.css>
<title>Bars Near <?php echo $location; ?></title>
<head/>
<body>
<"div class="wrapper>
<"div class="header>
</ "img class="logo" src="images/logo.png" alt="The Beer Mashup>
<p class="footer">Developed by <a href="http://www.cagintranet.com">Chris Cagle</a> for <a href="http://www.nettuts.com">NETTUTS</a></p>
<"div class="mapdiv>
php?>
} if (!$err)
;"<echo "<div
;()map->printGoogleJS$
;()map->showMap$
;"<echo "<h3>". $location ." <span>(". $barcount ." Bars)</span></h3
} else {
;;"<echo "<p class=\"error\"><b>". $err ."</b></p
{
<?
<div/>
<div/>
<div/>
<body/>
<html/>
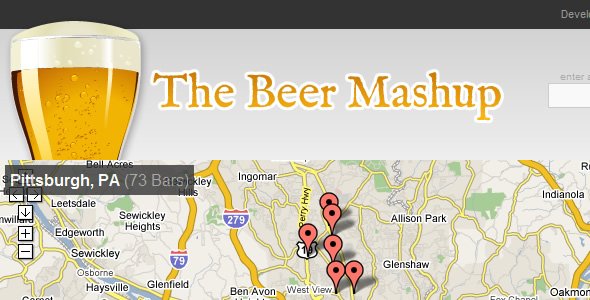
پس از افزودن مقداری متن و CSS یک صفحه وب زیبا خواهید داشت که همه بار ها و میخانه ها را در مجاورت مکان هر کسی که صفحه وب را مشاهده می کند، نمایش می دهد.
مرحله 7. تغییر کد برای اجازه دادن به لوکیشن برای ورود توسط ویزیتور
در این مرحله بازدیدکننده ها فقط می توانند بارها را از مکان فعلی خود مشاهده کنند. هر بازدیدکننده ای می خواهد توانایی تعیین محل تحقیق را داشته باشد.
برای اجازه دادن به این امر یک فرم ساده خواهید داشت که در یک شهر و ایالت از بازدیدکننده پذیرفته می شود، سپس صفحه را برای مکان مشخص شده بارگذاری کرده و به طور کامل فراخوانی ipLoc API رد می شود. این کد را درست قبل از خط <“div class = “mapdiv> خود در مرحله 6 وارد می کنید.
<"form method="post" id="form" action="beermashup2.php> <span>location: (ex. New Orleans, LA)</span> </"input type="text" value="" name="loc" id="loc" /><br class="clear> </"input type="submit" id="submitted" value="SEARCH" name="submitted> <form/>

برای انجام این کار، باید کدی را که در مرحله ipLoc (مرحله 3) ایجاد کردید را در یک دستور if بسته بندی کنید که آیا فرم ارسال شده است یا خیر. اگر فرم ارسال نشده بود (که هر بار که صفحه در ابتدا بارگیری می شود)، از کد جغرافیایی ipLoc IP استفاده می کند. اگر فرم ارسال شده بود، آنچه را که کاربر ارسال کرده است می گیرد و متغیر location$ را روی آن تنظیم می کند.
Set Location//
} if ( isset($_POST['loc']) )
//via user input//
;location = $_POST['loc']$
} else {
Visitor IP Address//
;ip = getenv("REMOTE_ADDR")$
via IPLoc//
iploc = file_get_contents("http://iploc.mwudka.com/iploc/$ip/json/"); //Format: JSON$
;ipdata = json_decode($iploc, true)$
Error checking //
} if ($ipdata['city'])
;city = $ipdata['city']$
;state = $ipdata['region']$
;location = $city .", ". $state$
} else {
;err = "No location data returned for your IP address: ". $ip$
{
مرحله 8. قرار دادن همه چیز کنار هم
می توانید کد منبع پروژه نهایی را مشاهده کنید (که تقریباً مراحل بالا با هم ترکیب شده است) و ببینید چگونه در نهایت 3 API جداگانه در یک برنامه ترکیب شده است. از طریق API directory over at ProgrammableWeb نگاهی بیندازید و ببینید چه چیزی می توانید به تنهایی به دست آورید.
نتیجه گیری
در این مقاله نحوه ایجاد Mashup با ترکیب 3 API مختلف آموزش داده شد. امیدوارم این آموزش ما برایتان مفید بوده باشد.






