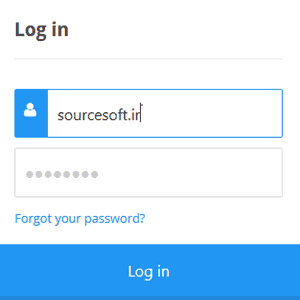
سورس فرم ورود html5 به صورت Animated
در این پست از سورس سافت با یک سورس کد زیبا از بخش سورس های برنامه نویسی با سورس فرم ورود html5 به صورت Animated در خدمت شما دوستان هستیم.

Animated در css3 یک ویژگی جالب برای زیباتر شدن بخش های هست که طراح در طراحی خود ازش استفاده می کند. به این صورت که با استفاده از Animated css3 میتوان المنت ها را با انیمیشن افکت داد که این ویژگی جایگزین خوبی با تصاویر انیمیشن دار، فلش و جی کوئری می باشد. که مزیت انجام اینکار باعث بهبود سرعت لود و همینطور بهینه شدن خود طرح قالب می شود.
برای همین منظور ما در این پست یک سورس کد فرم ورود زیبا به صورت Animated برایتان آماده کردیم که ازش میتوانید در فرم ورود سایت های خود استفاده کنید.
سورس کد html :
<html>
<body>
<div class="wrapper">
<form class="login">
<p class="title">Log in</p>
<input type="text" placeholder="Username" autofocus/>
<i class="fa fa-user"></i>
<input type="password" placeholder="Password" />
<i class="fa fa-key"></i>
<a href="#">Forgot your password?</a>
<button>
<i class="spinner"></i>
<span class="state">Log in</span>
</button>
</form>
<footer><a target="blank" href="https://sourcesoft.ir/">sourcesoft</a></footer>
</p>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="js/index.js"></script>
</body>
</html>
امیدواریم این سورس کد مورد استفاده شما دوستان قرار گرفته باشد.
اگر مشکلی در مورد سورس پروژه فرم ورود داشتید، میتونید از بخش دیدگاه ها با ما در میان بگذارید.