مهم نیست که چه نوع وب سایتی دارید یا مدیریت می کنید، احتمالاً به یک فرم تماس نیاز دارید. فرم تماس می تواند به بازدیدکنندگان شما کمک کند که درخواست نقل قول کنند، اطلاعات بخواهند؛ یا نکات یا مشکلاتی را که هنگام استفاده از وب سایت شما با آن روبرو هستند به اشتراک بگذارند. در این آموزش، تمرکز ما بر ایجاد یک فرم تماس کاملاً کاربردی در PHP از ابتدا تا انتها خواهد بود. ما با علامت گذاری تمام زمینه هایی که باید اضافه کنیم و حالت اولیه فرم تماس شروع می کنیم. پس از آن، برای پیاده سازی عملکرد آن، به سراغ کد PHP می رویم. با ما تا آخر آموزش آموزش ایجاد فرم تماس با PHP همراه باشید..
اما اگر می خواهید با نحوه ایجاد فرم تماس آشنا شوید، ادامه مطلب را بخوانید! ممکن است ساده تر از آن چه فکر می کنید باشد. با ما همراه باشید.!
آموزش ایجاد فرم تماس با PHP
نشانه گذاری فرم تماس HTML ما
اولین قدم برای ایجاد فرم تماس با خود، کدگذاری نشانه گذاری است. وقتی لیستی از همه عناصری را که می خواهیم در فرم خود داشته باشیم، این کار را شروع می کنیم. ما به فیلد ورودی برای نام شخصی که با ما تماس می گیرد و فیلدی برای آدرس ایمیل او نیاز داریم؛ تا در صورت نیاز به آن ها پاسخ دهیم. به دلیل تماس افراد با شما و یک منطقه متن که در آن کاربران می توانند پیام خود را تایپ کنند؛ به یک فیلد ورودی نیاز داریم.
اگر وب سایتی که مدیریت می کنید بسیار محبوب باشد، ایمیل های زیادی از طریق فرم تماس دریافت خواهید کرد. برای اطمینان از این که افراد مناسب می توانند آن ایمیل ها را بخوانند و سریع پاسخ دهند؛ به چند فیلد دیگر نیاز دارید. به عنوان مثال، می توانید فیلدی را اضافه کنید که می تواند تعیین کند که بازدید کننده می خواهد با کدام بخش تماس بگیرد؛ مانند بازاریابی، پشتیبانی یا صورتحساب. این اطلاعات بعداً می تواند برای هدایت مناسب ایمیل مورد استفاده قرار گیرد. در نهایت، این ممکن است به شما کمک کند تا سریعتر پاسخ دهید و ایمیل ها را به طور کارآمد تر مرتب کنید.
تعداد فیلد هایی که به فرم تماس اضافه می کنید بستگی به نوع وب سایتی دارد که اجرا می کنید، اما مطمئن شوید که در مصرف آن زیاده روی نکنید. مجبور کردن بازدیدکنندگان برای پر کردن جزئیات زیاد ممکن است آن ها را از تماس کامل با شما منصرف کند.
اجازه دهید کد HTML را بنویسیم تا همه فیلدهایی را که ذکر کردم به فرم تماس خود اضافه کنیم.
<form action="contact.php" method="post">
<div class="elem-group">
<label for="name">Your Name</label>
<input type="text" id="name" name="visitor_name" placeholder="John Doe" pattern=[A-Z\sa-z]{3,20} required>
</div>
<div class="elem-group">
<label for="email">Your E-mail</label>
<input type="email" id="email" name="visitor_email" placeholder="[email protected]" required>
</div>
<div class="elem-group">
<label for="department-selection">Choose Concerned Department</label>
<select id="department-selection" name="concerned_department" required>
<option value="">Select a Department</option>
<option value="billing">Billing</option>
<option value="marketing">Marketing</option>
<option value="technical support">Technical Support</option>
</select>
</div>
<div class="elem-group">
<label for="title">Reason For Contacting Us</label>
<input type="text" id="title" name="email_title" required placeholder="Unable to Reset my Password" pattern=[A-Za-z0-9\s]{8,60}>
</div>
<div class="elem-group">
<label for="message">Write your message</label>
<textarea id="message" name="visitor_message" placeholder="Say whatever you want." required></textarea>
</div>
<button type="submit">Send Message</button>
</form>
قبل از ادامه کار، می خواهم به سرعت مفهوم برخی از ویژگی های مهم در نشانه گذاری بالا را خلاصه کنم. ویژگی action در فرم تعیین می کند که داده های فرم کجا باید ارسال شوند. اگر ویژگی عمل ندارید، داده ها به همان نشانی اینترنتی ارسال می شوند. در این جا ما از contact.php استفاده کرده ایم، بنابراین داده های فرم به آن اسکریپت ارسال می شود.
ویژگی نام برای عناصر ورودی مختلف در فرم برای دسترسی به مقادیر عنصر در سمت سرور استفاده می شود. به عنوان مثال، در فرم بالا، می توانید نام بازدیدکننده ای را که با شما تماس می گیرد با استفاده از $ _POST [‘visitor_name’] در contact.php دریافت کنید.
ما از ویژگی placeholder استفاده می کنیم تا به کاربران ایده اولیه ای از ورودی مورد انتظار برای هر فیلد در فرم ارائه دهیم. ویژگی مورد نیاز تضمین می کند که هیچ فیلد مهمی قبل از ضربه زدن کاربر به دکمه ارسال در فرم خالی نمی ماند.
ویژگی الگو برای اعمال برخی قوانین در مورد مقادیری که می توانند در زمینه های خاصی قرار گیرند استفاده می شود. در مورد ما، ما فقط به کاربران اجازه می دهیم از حروف و نویسه فاصله در اسامی که ارسال می کنند استفاده کنند. ما همچنین تعداد کل کاراکترهای قابل قبول را به 3 تا 20 مورد محدود می کنیم. الگوی مورد استفاده شما بستگی به نوع ورودی مورد نظر شما از کاربران دارد.
نسخه نمایشی CodePen زیر به ما نشان می دهد که فرم تماس ساده PHP ما با نشانه گذاری بالا و کمی CSS چگونه است.
کاربردی کردن فرم تماس HTML با استفاده از PHP
در حال حاضر، فرم تماس PHP ما هیچ کار مفیدی انجام نمی دهد. بازدیدکنندگان می توانند آن را پر کرده و دکمه ارسال پیام را فشار دهند، اما ما هیچ چیزی دریافت نمی کنیم؛ زیرا هیچ کد سمت سرور برای رسیدگی به اطلاعات ارائه شده توسط فرم وجود ندارد. در این بخش، ما فرم تماس سفارشی خود را با استفاده از PHP کاربردی می کنیم.
با ایجاد یک فایل contact.php و قرار دادن کد زیر در داخل آن شروع کنید.
<?php
if($_POST) {
$visitor_name = "";
$visitor_email = "";
$email_title = "";
$concerned_department = "";
$visitor_message = "";
$email_body = "<div>";
if(isset($_POST['visitor_name'])) {
$visitor_name = filter_var($_POST['visitor_name'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Visitor Name:</b></label> <span>".$visitor_name."</span>
</div>";
}
if(isset($_POST['visitor_email'])) {
$visitor_email = str_replace(array("\r", "\n", "%0a", "%0d"), '', $_POST['visitor_email']);
$visitor_email = filter_var($visitor_email, FILTER_VALIDATE_EMAIL);
$email_body .= "<div>
<label><b>Visitor Email:</b></label> <span>".$visitor_email."</span>
</div>";
}
if(isset($_POST['email_title'])) {
$email_title = filter_var($_POST['email_title'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Reason For Contacting Us:</b></label> <span>".$email_title."</span>
</div>";
}
if(isset($_POST['concerned_department'])) {
$concerned_department = filter_var($_POST['concerned_department'], FILTER_SANITIZE_STRING);
$email_body .= "<div>
<label><b>Concerned Department:</b></label> <span>".$concerned_department."</span>
</div>";
}
if(isset($_POST['visitor_message'])) {
$visitor_message = htmlspecialchars($_POST['visitor_message']);
$email_body .= "<div>
<label><b>Visitor Message:</b></label>
<div>".$visitor_message."</div>
</div>";
}
if($concerned_department == "billing") {
$recipient = "[email protected]";
}
else if($concerned_department == "marketing") {
$recipient = "[email protected]";
}
else if($concerned_department == "technical support") {
$recipient = "[email protected]";
}
else {
$recipient = "[email protected]";
}
$email_body .= "</div>";
$headers = 'MIME-Version: 1.0' . "\r\n"
.'Content-type: text/html; charset=utf-8' . "\r\n"
.'From: ' . $visitor_email . "\r\n";
if(mail($recipient, $email_title, $email_body, $headers)) {
echo "<p>Thank you for contacting us, $visitor_name. You will get a reply within 24 hours.</p>";
} else {
echo '<p>We are sorry but the email did not go through.</p>';
}
} else {
echo '<p>Something went wrong</p>';
}
?>
ما قبلاً مقداری اعتبارسنجی ورودی کاربر از طرف مشتری را انجام داده ایم. با این حال، انجام اعتبارسنجی سمت سرور نیز ایمن تر است. ما از تابع filter_var () برای ضدعفونی کردن نام ارائه شده توسط کاربر استفاده می کنیم. به همین ترتیب، ما ارزش $ email_title و $ relevant_department را ضدعفونی می کنیم. می توانید از تابع filter_var () برای تأیید یا ضدعفونی کردن انواع ورودی کاربر استفاده کنید. ما همچنین از تابع htmlspecialchars () برای رمزگذاری تمام نویسه های خاص HTML در پیام بازدیدکننده ای که برای ما ارسال می شود، استفاده می کنیم.
ارزش $ گیرنده بر اساس ارزش متغیر $ relevant_department است. به این ترتیب، ما اطمینان می دهیم که فقط افرادی که واقعاً باید به این موضوع رسیدگی کنند، ایمیل را دریافت می کنند.
همچنین، ما از متغیر $ email_body برای قالب بندی متن ایمیل که محتوای اصلی ایمیل خواهد بود، استفاده کرده ایم. همان طور که در حال ارسال ایمیل در قالب HTML هستیم، از HTML برای قالب بندی محتوای متن ایمیل استفاده کرده ایم.
در نهایت، ما از تابع mail () برای ارسال ایمیلی استفاده می کنیم که حاوی اطلاعاتی است که بازدیدکنندگان می خواستند ما بدانیم. پس از تحویل موفقیت آمیز ایمیل، به بازدیدکنندگان اطلاع می دهیم که ایمیل آن ها را دریافت کرده ایم و به زودی با آنها تماس گرفته می شود.
هنگامی که با داده ها یا ورودی کاربر سروکار دارید، امنیت از اهمیت بالایی برخوردار است. این که آیا باید ورودی کاربر را تأیید یا ضد عفونی کنید بستگی به نوع ورودی و نحوه استفاده از آن دارد.
اعتبارسنجی به سادگی بررسی می کند که آیا ورودی کاربر از قوانین خاصی پیروی می کند. به عنوان مثال، اعتبارسنجی می تواند بررسی کند که نام شخص هیچ عددی ندارد.
ضدعفونی کردن برای حذف هر گونه شخصیت متخلفی که خطری امنیتی ایجاد می کند استفاده می شود. به عنوان مثال، یک کاربر مخرب که سعی می کند از طریق فرم با شما تماس بگیرد، ممکن است یک برچسب اسکریپت در textarea اضافه کند تا شما را مجبور به دانلود یک اسکریپت مضر کند. این امر زمانی نگران کننده است که وب سایت شما دارای تالارهای گفتمان عمومی است که برای همه قابل دسترسی است.
با این حال، هنگام خلاص شدن از شر شخصیت های ناخواسته در ورودی کاربر، باید بسیار مراقب باشید. برای مثال، ممکن است تصمیم بگیرید ازfilter_var ($ user_input ، FILTER_SANITIZE_STRING) استفاده کنید. در برخی از ورودی ها برای برچسب زدن همه برچسب ها و رمزگذاری کاراکترهای خاص. با این حال، این پرچم همچنین ورودی شخصیت های بی ضرر توسط کاربران مشروع را حذف می کند. به عنوان مثال:
<?php $string = 'One of your posts about inequalities mentioned that when x < y and y < z then x < z.'; // Output: One of your posts about inequalities mentioned that when x echo filter_var($string, FILTER_SANITIZE_STRING); // Output: One of your posts about inequalities mentioned that when x < y and y < z then x < z. echo htmlspecialchars($string); ?>
اگر وب سایت شما دارای بسیاری از موضوعات مرتبط با ریاضیات است، معمولاً برای کاربران نوشتن <یا> در فرم های تماس یا پست های انجمن مفید خواهد بود. در این حالت استفاده از پرچم FILTER_SANITIZE_STRING با عملکرد filter_var () اطلاعات لازم را از پیام حذف می کند.
نکته ای که من سعی دارم به آن اشاره کنم این است که حتی اگر همیشه باید داده های کاربران را تأیید یا ضد عفونی کنید، مطمئن شوید که اطلاعات مهم را در این فرآیند حذف نمی کنید.
فرم تماس ساده با اسکریپت های آماده PHP :
آموزش بالا ارزش گذراندن را دارد زیرا یادگیری نحوه ایجاد فرم تماس ساده PHP یک مهارت مفید است. اما اگر زمان زیادی برای شما سخت است یا فقط می خواهید گزینه های خود را بررسی کنید، این الگوهای فرم تماس PHP سفارشی را بررسی کنید:
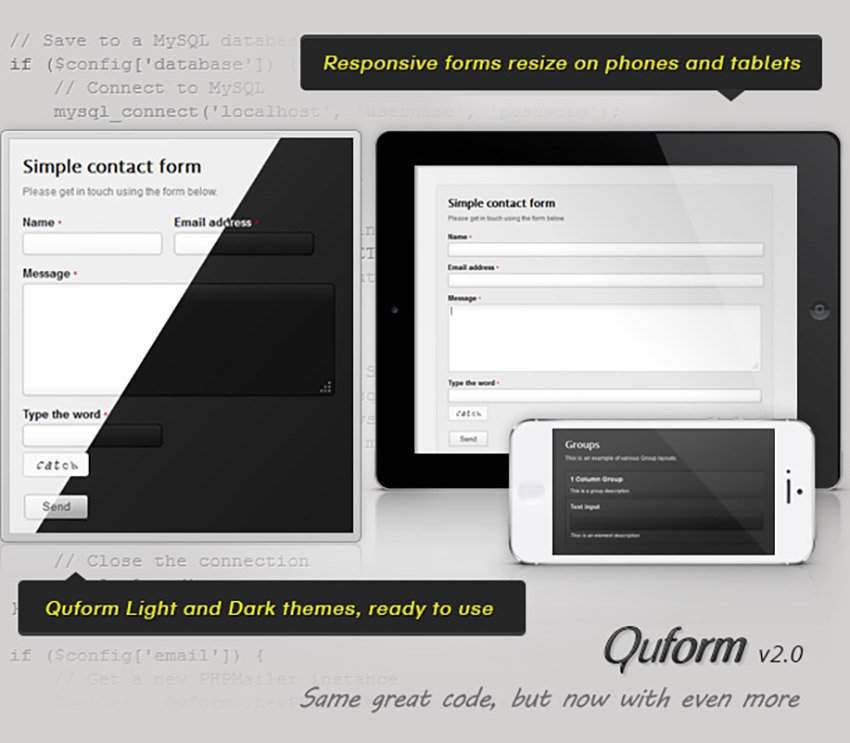
1. Quform: فرم تماس آژاکس پاسخگو
Quform یک نمونه فرم تماس با ایمیل PHP ساده و پاسخگو است. استفاده از این الگو آسان است و بر روی تعدادی اندازه صفحه نمایش دستگاه کار می کند. براق است و بدون نیاز به بارگیری مجدد کار می کند. این یک مرحله است که در وقت کاربران شما صرفه جویی می کند و پر کردن فرم شما را برای آن ها آسان تر می کند. بقیه ویژگی های Quform را در صفحه مورد بررسی کنید.

2. PHP Form Builder
آیا به دنبال ایجاد فرم تماس وب در PHP هستید؟ پس از آن آسان تر از PHP Form Builder نمی شود. بارگیری شامل یک مولد فرم کشیدن و رها کردن است، که روند ایجاد فرم ها را آسان تر از همیشه می کند. برای مبتدیان PHP و برنامه نویسان با تجربه و توسعه دهندگان وب مناسب است. لیست فرم هایی که می توانید با این بارگیری واحد ایجاد کنید طولانی است، و این را برای همه نیازهای شما تبدیل به یک فروشگاه تک مرحله ای می کند.

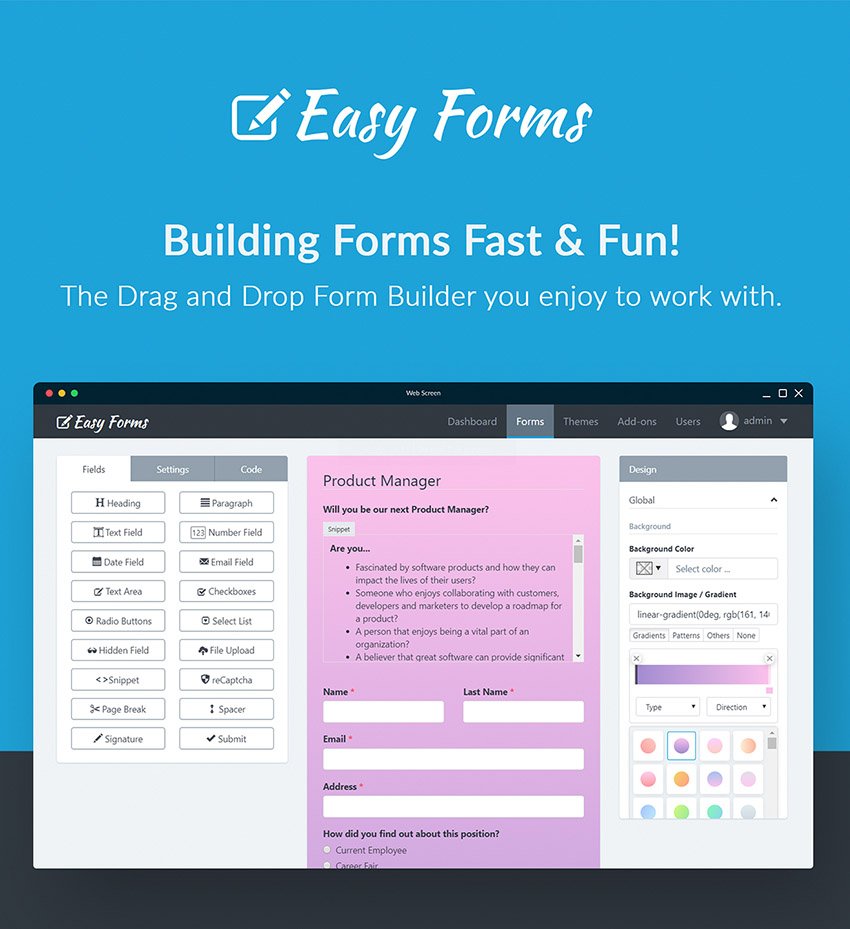
3. فرم های آسان: فرم ساز و مدیر پیشرفته
البته، Easy Forms در ساده بودن خود با سایر قالب های تماس ساده PHP رقابت می کند. همچنین دارای یک فرم ساز کشیدن و رها کردن با رابط کاربری مدرن است. این برای مبتدیان و همچنین متخصصان در مورد محدودیت زمانی مهربان است. شما می توانید یک فرم در PHP ایجاد کنید و آن را در هر کجا منتشر کنید، از جمله وردپرس ، دروپال یا صفحات وب ثابت HTML.

4. اسکریپت فرم تماس با PHP آسان
ما لیست خود را با Easy PHP جمع بندی می کنیم. این یک قالب فرم تماس PHP ساده با تغییرات زیاد است. در این بارگیری، این فرم های تماس و موارد دیگر را دریافت خواهید کرد:
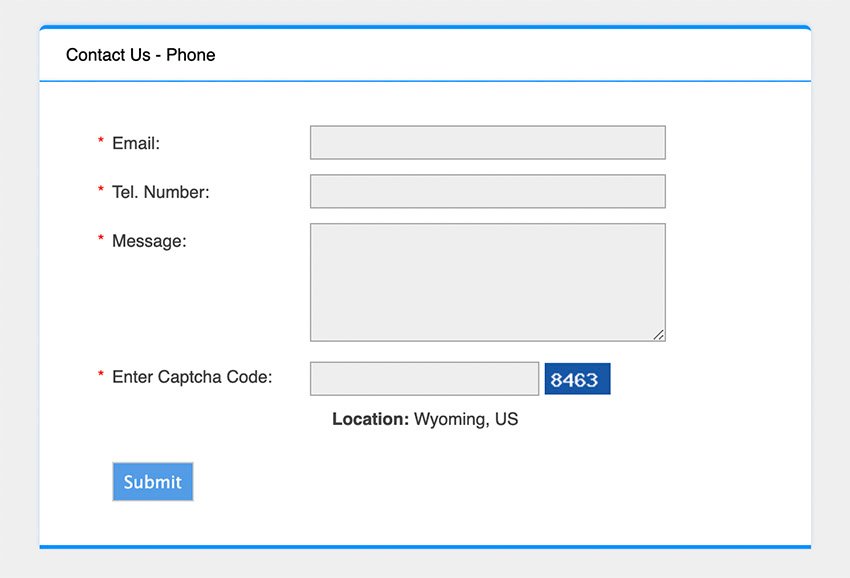
- فرم تماس با CAPTCHA
- فرم با اعتبار تلفن
- فرم تماس با چندین منطقه متن

نتیجه گیری
ایجاد فرم تماس اولیه در PHP بسیار ساده است. شما با نوشتن HTML مورد نیاز برای ایجاد عناصر ورودی برای اطلاعات مانند نام کاربر، آدرس ایمیل، شماره تلفن و غیره شروع می کنید. مرحله بعدی نوشتن CSS است تا مطمئن شوید فرم تماس کاملاً با بقیه وب سایت ترکیب شده است. مرحله نهایی شامل نوشتن کد PHP است که اطلاعات را از فرم تماس گرفته و ایمن برای شما ارسال می کند.
هدف این است که اطمینان حاصل کنید که عناصر فرم مختلف به گونه ای تنظیم شده اند که باعث سردرگمی افراد نشود و ورودی کاربر قبل از ارسال آن به طرف های مربوطه ضدعفونی و معتبر شود. اگر همه این ها برای شما تازگی دارد یا نمی خواهید زمان زیادی را صرف ایجاد یک فرم تماس با ظاهر حرفه ای کنید، قطعاً باید این اسکریپت های PHP فرم تماس با بالاترین امتیاز را بررسی کنید.