ساخت آیکون های متحرک Festive SVG با CSS
در این مقاله ایجاد برخی از آیکون های متحرک CSS با تم تعطیلات و SVG آموزش داده می شود. برخی از آیکون های عالی در Iconmelon وجود دارد. Iconmelon سایتی است که میزبان بسیاری از مجموعه آیکون های بردار رایگان است. تا آخر آموزش ساخت آیکون های متحرک Festive SVG با CSS همراه ما باشید.
آموزش ساخت آیکون های متحرک Festive SVG با CSS
SVG و وب
اگر به استفاده از SVG در وب علاقه دارید، آیکون ها شروع خوبی هستند. SVG ها انعطاف پذیر، مستقل از وضوح و سبک وزن هستند، بنابراین آیکون ها به طور طبیعی خود را به قالب وکتور نشان می دهند. SVG ها همانند HTML می توانند به راحتی با CSS، که شامل انیمیشن CSS3 است، استایل بندی شوند.
نسخه های نمایشی زیر از فناوری های پیشرفته ای استفاده می کنند که در برخی مرورگرها مانند Internet Explorer پشتیبانی نمی شود. اگر آموزش را دنبال می کنید، بهتر است از Chrome یا Safari استفاده کنید. پشتیبانی از Mozilla با پیشوندهای ویژگی مناسب کاملاً امکان پذیر است. مطمئناً می توانید انتظار داشته باشید که پشتیبانی از این فناوری ها در آینده بهبود یابد.
در این آموزش، برخی از پیشوندهای لازم مرورگر را از برخی ویژگیهای CSS برای دقت و خوانایی حذف شده است. اگر می خواهید CSS رایگان با پیشوند بنویسید، کتابخانه پیش شماره Lea Verou را بررسی کنید. همچنین می توانید نسخه های نمایشی خود را در Codepen ایجاد کنید، که می تواند به راحتی برای استفاده از prefixfree پیکربندی شود.
آماده سازی کد SVG برای ویرایش
یکی از بزرگترین ایراد های SVG این است که رسیدگی به کد مشکل است. کد SVG که توسط Illustrator، ویرایشگر گرافیکی انتخابی این مقاله صادر شده است، در نگاه اول ناخوانا است. Inkscape در واقع کار بهتری برای صادرات SVG در این زمینه انجام می دهد ، اما ساده سازی و قالب بندی کد می تواند به راحتی در خواندن و کار با کد کمک کند.
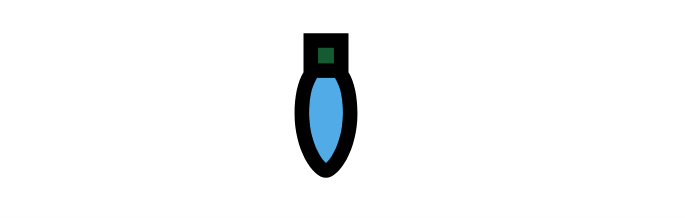
کد SVG برای اولین نمونه انیمیشن مانند چراغ چشمک زن است.
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 16.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="64px" height="64px" viewBox="0 0 64 64" enable-background="new 0 0 64 64" xml:space="preserve"> <path id="outline" d="M38.178,12.142H25.822v10.723c-1.605,2.67-2.461,6.529-2.461,11.406c0,9.473,4.748,17.587,8.637,17.587 s8.641-8.114,8.641-17.587c0-4.881-0.854-8.744-2.461-11.412V12.142z"/> <rect id="basefill" x="29.822" y="16.142" fill="#4D4B4C" width="4.355" height="4.273"/> <path id="lightfill" fill="#FFFFFF" d="M31.998,47.768c-1.402-0.959-4.637-6.229-4.637-13.497c0-5.775,1.271-8.566,2.207-9.855 h4.857c0.945,1.293,2.213,4.08,2.213,9.855C36.639,41.542,33.402,46.809,31.998,47.768z"/> </svg>
این کد از ابزار ویرایش وکتور Adobe Illustrator صادر شد. در نگاه اول تقریباً قابل خواندن نیست. در این قسمت نشانه گذاری ساده شده را مشاهده می کنید:
<svg class="svg-light" viewBox="0 0 64 64" xmlns="http://www.w3.org/2000/svg" > <path class="outline" d="M38.178,12.142H25.823v10.723c-1.606,2.67-2.461,6.529-2.461,11.406c0,9.473,4.748,17.587,8.636,17.587c3.889,0,8.641-8.114,8.641-17.587c0-4.881-0.854-8.744-2.461-11.412V12.142z" /> <rect class="base" x="29.822" y="16.142" width="4.355" height="4.273" /> <path class="bulb" d="M31.998,47.768c-1.402-0.959-4.637-6.229-4.637-13.497c0-5.775,1.272-8.566,2.207-9.856h4.858c0.945,1.293,2.213,4.081,2.213,9.856C36.639,41.542,33.402,46.809,31.998,47.768" /> </svg>
xml با حذف بسیاری از نشانه گذاری های اضافی که برنامه به طور پیش فرض خروجی می دهد، به میزان قابل توجهی ساده شده است. عنصر اصلی SVG شامل موارد زیر است:
- svg-light :A class. در این مقاله از پیشوند svg استفاده شده است تا به راحتی عناصر داخل یک SVG خاص را هدف قرار دهد.
- خاصیت viewbox. مقدار ویژگی viewbox نسبت ابعاد سند را مشخص می کند و معادل اندازه artboard در Illustrator است.
- خاصیت xmnls. این ویژگی فضای نام namespace مربوط به XML SVG را تعریف می کند و به برخی از نمایندگان کاربر در درک نشانه گذاری کمک می کند.
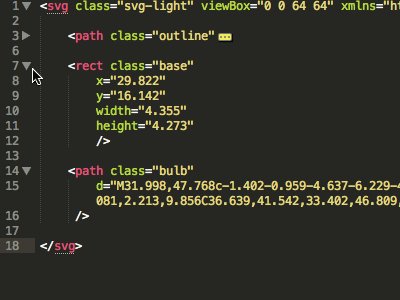
در مورد عناصر درون SVG که شکل های تشکیل دهنده تصویر را مشخص می کنند، مانند circles ،paths و rects ، کلاسها بصورت درون خطی با opening tag اعمال شده است. همه ویژگیهای درون خطی عنصر، مانند مختصات آنها، خطوط جدید را شکسته است. علاوه بر این، تمام عناصر داخلی تحت برچسب پایه SVG برجسته شده است.
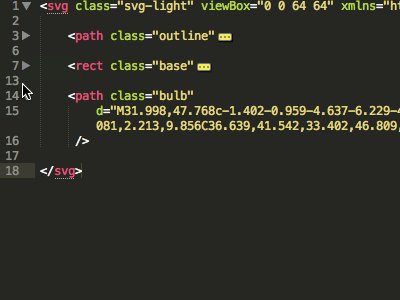
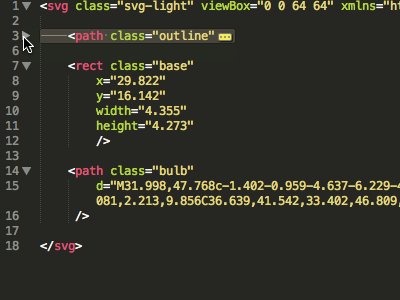
همه این کارها باعث آسان خوانده شدن کد می شود و در ویرایشگر کد انتخابی Sublime Text 3، می توان به راحتی عناصر SVG یا تمام SVG ها را فولد کرد، در حالی که نام کلاس هنوز به حفظ محتوای این عناصر کمک می کند.

چراغ های Christmas
در این مرحله چراغ چشمک زن Christmas برای دستیابی به اهداف زیر متحرک می شود:

ابتدا باید عنصر مسیر را که یک کلاس bulb در SVG داده شده است، متحرک کنید.
<path class="bulb" d="M31.998,47.768c-1.402-0.959-4.637-6.229-4.637-13.497c0-5.775,1.272-8.566,2.207-9.856h4.858c0.945,1.293,2.213,4.081,2.213,9.856C36.639,41.542,33.402,46.809,31.998,47.768" />
با استفاده از کد های CSS زیر، رنگ لامپ و ویژگی های انیمیشن آن تعیین می شود.
.svg-light .bulb {
fill: hsl(204, 70%, 23%);
animation-name: glow-blue;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-direction: alternate;
}این ویژگی اجازه می دهد تا رنگ عنصر SVG را تعیین کنید. در صورت امکان، بهتر است از HSL (رنگ ، اشباع ، روشنایی) برای تعریف مقادیر رنگ استفاده شود زیرا کار با آن بسیار بصری است. اکنون، رنگ آبی (رنگ 204) انتخاب شده است و مقدار روشنایی پایین نگه داشته شده است(%23)، به این معنی که یک رنگ آبی تیره نیز وجود خواهد داشت.
در این مقاله لامپ توسط یک انیمیشن keyframe به نام glow-blue متحرک می شود. مدت زمان انیمیشن 1 ثانیه است. این انیمیشن بی نهایت تکرار می شود، یعنی برای همیشه اجرا می شود. زمان انیمیشن در ابتدا و انتهای keyframe ها کاهش می یابد و باعث ایجاد یک تغییر روان تر در ابتدا و انتهای انیمیشن می شود. سرانجام، انیمیشن به صورت متناوب تنظیم شده است.
ممکن است یک syntax مختصر برای قوانین انیمیشن CSS وجود داشته باشد، اما بهتر است قوانین را تقسیم کنید تا درک، تغییر و به اشتراک گذاری آنها در صورت زنجیر وار کردن چند انیمیشن آسان تر شود.
اکنون با دستور زیر انیمیشن glow-blue keyframe تعریف می شود:
@keyframes glow-blue {
0% { fill: hsl(204, 80%, 23%); }
100% { fill: hsl(204, 80%, 63%); }
}رنگ شروع و پایان عنصری را که این انیمیشن روی آن اعمال می شود، تنظیم شده است. تنها مقداری که در حال تغییر است روشنایی رنگ است (بیت “l” در hsl) ، به این معنی که نور از ورژن تیره تر به روشن تر از همان رنگ تحریک می شود.
انیمیشن به صورت بی نهایت متناوب تعریف شده است، نور از تاریکی به روشنی متناوب می شود و هرگز متوقف نمی شود. بنابراین به نظر می رسد که پلک می زند.
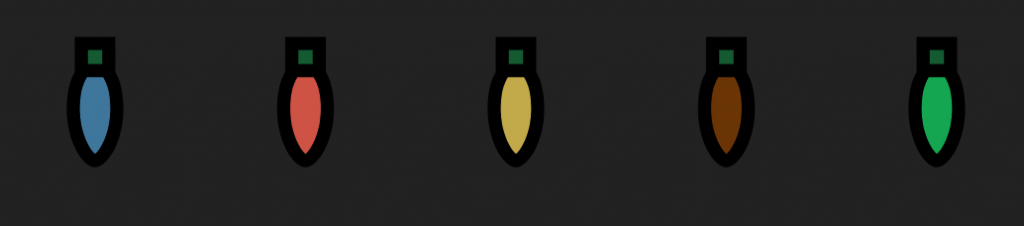
متحرک سازی چندین لامپ
در این مرحله باید inner Clark W. Griswold را کانالیزه کنید و بار زیادی از لامپ های کریسمس را متحرک کنید.

پنج رنگ متفاوت لامپ ایجاد شده است که هر چراغ در div با عرض 20٪ پیچیده شده است. سپس این div ها به سمت چپ شناور می شوند تا بصورت خطی با یکدیگر ظاهر شوند. از آنجایی که SVG به عنوان ارتفاع یا عرض تنظیم نشده است و ویژگی viewbox حفظ شده است، SVG به اندازه والد سیال خود است بدون اینکه نسبت و کیفیت آن را از دست بدهد.
<svg class="svg-light svg-light--red">
برای هر SVG، کلاس پایه svg-light با یک پسوند رنگ (به عنوان مثال svg-light-قرمز) گسترش داده شده است. دستور زیر گزیده ای از قوانینی است که برای تحریک بسیاری از چراغ ها استفاده شده است:
.svg-light .bulb {
animation-duration: 1s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-direction: alternate;
}
.svg-light--red .bulb {
fill: hsl(6, 63%, 16%);
animation-name: glow-red;
animation-delay: .5s;
animation-duration: 1.25s;
}
@keyframes glow-red {
0% { fill: hsl(6, 63%, 16%); }
100% { fill: hsl(6, 63%, 56%); }
}خصوصیات اولیه متحرک هنوز برای کلاس پایه svg-light اعمال می شود تا بتوان آنها را بین همه لامپ ها به اشتراک گذاشت. برای هر تنوع رنگ، یک انیمیشن keyframe متفاوت مانند قرمز درخشان یا آبی درخشان ایجاد شده است و تأخیرها و مدت زمان انیمیشن های مختلف به آنها داده شده است. به این ترتیب، چراغ ها با رنگ مناسب خود چشمک می زنند و همه همزمان چشمک نمی زنند.
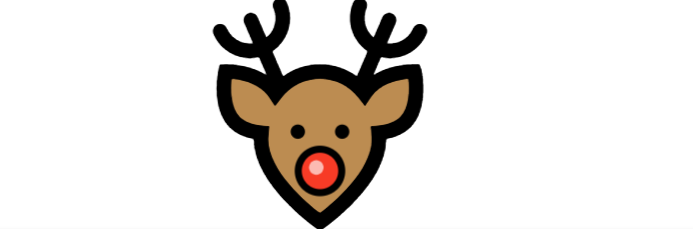
رودلف گوزن شمالی بینی قرمز
از مفاهیم فوق برای زنده کردن رودلف معروف ترین گوزن های شمالی استفاده خواهد شد.

در ابتدا با دستور زیر می توانید بینی قرمز درخشان را متحرک کنید:
.svg-rudolph .nose {
animation-name: glow;
animation-duration: 6s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-direction: alternate;
}
@keyframes glow {
0% { fill: hsl(6, 93%, 16%); }
50% { fill: hsl(6, 93%, 56%); }
100% { fill: hsl(6, 93%, 56%); }
}از آنجا که مدت زمان انیمیشن شش ثانیه است، در سه ثانیه بینی قرمز روشن تر می شود و تا سه ثانیه دیگر تا انتهای انیمیشن به همان رنگ باقی می ماند. از آنجایی که انیمیشن به صورت متناوب تنظیم شده است، از انتها به ابتدا اجرا می شود. بنابراین بینی تا سه ثانیه دیگر قرمز می ماند تا در سه ثانیه آخر تیره شود. درک ارتباط متقابل بین درصد فریم های کلیدی و تعاریف انیمیشن، مانند مدت زمان، برای ایجاد انیمیشن های موثر CSS مهم است.
با کمک دستور زیر یک تغییر به قسمت برجسته بینی Rudy اعمال می شود:
.svg-rudolph .nose-highlight {
fill-opacity: 0;
animation-name: highlight-fade;
animation-duration: 6s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-direction: alternate;
}
@keyframes highlight-fade {
0% { fill-opacity: 0; }
25% { fill-opacity: 0; }
100% { fill-opacity: 1; }
}در این مرحله باید یک ویژگی متفاوت از SVG بنام fill-opacity را متحرک کنید. این ویژگی مقداری بین 0 تا 1 می گیرد که 0 کاملاً شفاف و 1 کاملاً مات است.
.svg-rudolph .eye {
animation-name: blink;
animation-duration: 8s;
animation-iteration-count: infinite;
transform-origin: 50%;
}
@keyframes blink {
0% { transform: scaleX(1) scaleY(1); }
1% { transform: scaleX(1.3) scaleY(0.1); }
2% { transform: scaleX(1) scaleY(1); }
60% { transform: scaleX(1) scaleY(1); }
61% { transform: scaleX(1.3) scaleY(0.1);}
62% { transform: scaleX(1) scaleY(1); }
100% { transform: scaleX(1) scaleY(1); }
}این انیمیشن blink نامیده می شود که به مدت هشت ثانیه اجرا شده و هرگز متوقف نمی شود. این بار انیمیشن را جایگزین نمی کنید، در عوض انیمیشن تا انتها اجرا می شود و سپس از ابتدا راه اندازی مجدد می شود.
در keyframe ها، انیمیشن چشمک زن با دستکاری مقیاس چشم در محورهای X و Y ایجاد می شود. به عنوان مثال، در علامت 1، اندازه چشم ها در محور X تا 1.3 و مقیاس آنها 1. برابر اندازه طبیعی آنها در محور Y است. به عبارت دیگر، آنها کمی گسترده تر و بسیار کوتاه تر می شوند. بعد از یک درصد از مدت زمان انیمیشن، مقیاس چشم ها به حالت عادی برمی گردد. بنابراین تغییر مقیاس بسیار سریع اتفاق می افتد. 8 ثانیه / 100 = 8 صدم ثانیه
یکی از اجزای کلیدی استفاده از تبدیل برای تحریک عناصر SVG ، قرار دادن عناصر تبدیل مبدأ است. در بیشتر موارد، برای اینکه یک تبدیل به درستی در SVG اعمال شود، باید مبدأ مختصات تبدیل را مرکز عنصر تعریف کنید. برخلاف عنصر HTML ، به طور پیش فرض منشا تبدیل عنصر SVG گوشه سمت چپ بالای آن مختصات (0،0) است. با تنظیم مبدل تبدیل (%50، %50) ، مبدأ محور X و Y تبدیل در مرکز عنصر قرار می گیرد و تبدیل ها به درستی اعمال می شوند.
بیاد داشته باشید که Firefox هنگام تغییر مبدا مشکلاتی دارد. متأسفانه، تنظیم مبدأ تبدیل به 50٪ در واقع مختصات X/Y عنصر را ریست می کند. یکی از راهکارها این است که عنصر را به موقعیت اولیه خود برگردانید.
Ding Dong Merrily on High

در این نسخه ی نمایشی، یک زنگ را که به صدا در می آید، متحرک می کنید. دستور زیر قسمتی از نشانه گذاری SVG است:
<svg class="svg-bell" viewBox="0 0 88 72" xmlns="http://www.w3.org/2000/svg"> <g class="group-striker"> <circle class="outline" cx="43.998" cy="54.571" r="7.99" /> <circle class="fill" cx="43.998" cy="54.567" r="3.99" /> </g> <g class="group-bell"> <path class="outline" d="M71.5,38.184h-3.291l-6.213-21.879c-1.367-4.816-5.951-8.693-10.904-9.514C50.91,3.02,47.812,0,43.996,0c-3.812,0-6.91,3.018-7.092,6.787c-4.957,0.822-9.539,4.697-10.908,9.514l-6.211,21.883h-3.289l-4.498,15.85h19.251H36h15.994h3.963h20.041L71.5,38.184z M40.975,6.611C41.229,5.143,42.455,4,43.996,4c1.543,0,2.77,1.143,3.025,2.615L40.975,6.611z" /> <path class="fill" d="M29.844,17.395c1.045-3.678,5.156-6.783,8.975-6.783l10.355,0.004c3.82,0,7.93,3.105,8.975,6.783l5.902,20.785H23.943L29.844,17.395z" /> <polygon class="fill" points="19.52,42.184 68.477,42.184 70.705,50.033 17.291,50.033" /> </g> </svg>
طرح کلی زنگ را بسته شده است و با برچسب <g> (یا گروه) پر می شود. این برچسب برای سازماندهی عناصر بسیار مفید است. انیمیشن ها را می توان برای یک گروه اعمال کرد. از آنجایی که در این مورد باید هم قسمت درونی و هم قسمت بیرونی زنگ بچرخد، می توان گروه را بجای هر عنصر به صورت جداگانه چرخاند.
.svg-bell .group-bell {
animation-name: bell-ring;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
animation-delay: -1.5s;
animation-direction: alternate;
transform-origin: 50%;
}
@keyframes bell-ring {
0% { transform: rotate(27deg); }
100% { transform: rotate(-27deg); }
}در انیمیشن keyframe ابتدا، زنگ در حال تغییر است ، اما به جای تغییر مقیاس مقدار چرخش عنصر را تغییر می دهید. این انیمیشن باعث می شود که زنگ بین 27 تا 27- درجه نوسان کند.
کار جدیدی که باید انجام دهید استفاده از مقدار منفی برای animation-delay است. مقدار منفی باعث می شود که انیمیشن آن مقدار از زمان را برای شروع انیمیشن شروع کند. در این حالت، بجای اینکه انیمیشن پس از تأخیر 1.5 ثانیه ای شروع شود، انیمیشن در واقع 1.5 ثانیه پس از شروع انیمیشن شروع می شود. با انجام این کار، زنگ در موقعیت خنثی که در این انیمیشن 1.5 ثانیه است، شروع می شود.(نه در موقعیت چرخشی که در این انیمیشن 0 ثانیه است.)
.svg-bell .striker {
animation-name: striker-move;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
animation-delay: 1.5s;
animation-direction: alternate;
transform-origin: 50%;
}
@keyframes striker-move {
0% { transform: translateX(3px); }
100% { transform: translateX(-3px); }
}درنهایت باید یک انیمیشن مشابه را برای گروهی که شامل عناصر ضربه زننده زنگ است اعمال کنید. با این حال، این بار به جای چرخاندن عناصر در امتداد محور X، باید ترجمه یا جابجا کنید، بنابراین استیکر به چپ و راست نوسان می کند.
!Let It Snow! Let It Snow! Let It Snow
در این انیمیشن برفی که در داخل یک کره برفی می بارد متحرک می شود.

مجموعه ای از عناصر دایره ای را برای نشان دادن برف ایجاد کنید و این عناصر را در اطراف گود برف قرار داده و آنها را در یک تگ <g> بپیچید.
برف در خارج از گلوله برفی قابل مشاهده نیست زیرا یک مسیر برش را به گروه حاوی برف اعمال شده است. شکل مسیر برش را می توان روی عناصر SVG اعمال کرد و سایر موارد را در آن پوشاند. یک مسیر برش دایره ای ایجاد شده است که قسمت داخلی کره زمین را پوشش می دهد.
<defs> <clipPath id="globeClipPath"> <circle cx="32" cy="31" r="26.825"/> </clipPath> </defs>
تگ <clipPath> عنصر پوشش است، برای اعمال آن باید یک شناسه به آن بدهید.
مسیر برش در تگ defs پیچیده شده است. SVG به شما امکان می دهد عناصری مانند مسیرهای برش، فیلترها یا اشکال ایجاد کنید که بعداً بتوانید از آنها استفاده کنید. بهتر است تعاریفی مانند برش مسیرها در تگ defs پیچیده شود تا SVG راحت تر خوانده شود.
برای اعمال مسیر برش باید url آن را که در این مورد ID آن با نماد هش است، در ویژگی مسیر برش خطی یک عنصر SVG ارجاع دهید:
<g class="group-snow" clip-path="url(#globeClipPath)"> <circle class="snow" cx="49.498" cy="8.482" r="2.5" /> <circle class="snow" cx="35.748" y="2.783" r="2.5" /> <circle class="snow" cx="21.001" cy="4.728" r="2.5" /> <circle class="snow" cx="28.25" cy="2.783" r="2.5" /> <circle class="snow" cx="42.997" cy="4.728" r="2.5" /> <circle class="snow" cx="14.502" cy="8.482" r="2.5" /> <circle class="snow" cx="9.194" cy="13.793" r="2.5" /> <circle class="snow" cx="54.806" cy="13.793" r="2.5" /> </g>
برف اکنون فقط در داخل آن مسیر برش دایره ای قابل مشاهده است.
برف با همان تکنیک هایی که قبلاً توضیح داده شد، متحرک می شود. در امتداد محور Y ترجمه می شود و با پایان دادن به انیمیشن، میزان شفافیت به صفر نزدیک می شود.
.svg-snowglobe .snow {
animation-name: snowfall;
animation-duration: 10s;
animation-iteration-count: infinite;
animation-timing-function: ease-in;
}
.svg-snowglobe .snow:nth-child(1) { animation-delay: 2s; }
.svg-snowglobe .snow:nth-child(2) { animation-delay: 4s; }
.svg-snowglobe .snow:nth-child(3) { animation-delay: 6s; }
.svg-snowglobe .snow:nth-child(4) { animation-delay: 8s; }
.svg-snowglobe .snow:nth-child(5) { animation-delay: 10s; }
.svg-snowglobe .snow:nth-child(6) { animation-delay: 12s; }
.svg-snowglobe .snow:nth-child(7) { animation-delay: 14s; }
.svg-snowglobe .snow:nth-child(8) { animation-delay: 16s; }
.svg-snowglobe .snow:nth-child(9) { animation-delay: 18s; }
.svg-snowglobe .snow:nth-child(10) { animation-delay: 20s; }انتخابگرهای CSS3 روی عناصر SVG کار می کنند. در اینجا به هر عنصر برف تأخیر متفاوتی داده شده است تا همه آنها به یکباره سقوط نکنند.
Season’s Greetings
در این مرحله برخی از متن های مبتنی بر SVG را متحرک می کنید.

SVG به شما این امکان را می دهد که با CSS ضربه هایی را بر روی عناصر SVG اعمال کنید. برای دستیابی به این انیمیشن، از ویژگیهای Stroke زیر استفاده شده است:
- stroke-width: عرض stroke. که به اندازه SVG بستگی دارد و بنابراین پاسخگو است.
- stroke: رنگ stroke.
- stroke-dasharray: آرایه ای از مقادیر متناوب طول قسمت های خط تیره کشیده شده و فضای خالی بین خط تیره را مشخص می کند.
- stroke-dashoffset: محل شروع حرکت را در ارتباط با طول مسیر مشخص می کند.
تنظیم کردن متن خط زده نیازدر ویرایشگر گرافیکی برخی کارها را فراهم می کند. workflow به صورت زیر است:
- ایجاد یک عنصر متنی
- تبدیل متن به مسیرهای وکتور
- ادغام مسیرها در یک مسیر مرکب
در این قسمت CSS برای تنظیم انیمیشن آمده است:
.svg-message .text {
stroke-width: 1px;
stroke: hsl(6, 63%, 36%);
stroke-dasharray: 1865.753px 1865.753px;
stroke-dashoffset: 1865.753px ;
fill-opacity: 0;
fill: hsl(6, 63%, 36%);
animation-name: stroke, fill;
animation-duration: 1s;
animation-delay: 0, 1s;
animation-iteration-count: 1;
animation-timing-function: ease-in-out;
animation-fill-mode: forwards;
}
@keyframes fadeIn {
0% { fill-opacity: 0; }
100% { fill-opacity: 1; }
}
@keyframes drawStroke {
100% { stroke-dashoffset: 0 }
}ویژگی stroke-dasharray در طول کل مسیرتعریف شده است که می توانید این مقدار را در Illustrator در زیر پالت اطلاعات سند با استفاده از گزینه Object پیدا کنید. سپس، مقدار طول مسیر به stroke-dashoffset داده شده است که کل ضربه را از دید خارج می کند. با متحرک سازی keyframe ویژگی stroke-dashoffset، ضربه به تدریج روی صفحه ترسیم می شود.
متن پس از اتمام ترسیم خط، با استفاده از ویژگی fill-opacity محو می شود.
نتیجه گیری
در این مقاله نحوه متحرک کردن آیکون های Festive SVG با CSS آموزش داده شد. با CSS و SVG می توانید انیمیشن های بسیار موثری ایجاد کنید. برای ایجاد کردن انیمیشن های پیشرفته می توانید کنترل انیمیشن های CSS را با جاوا اسکریپت بررسی کنید یا انیمیشن های CSS خود را با انیمیشن های جاوا اسکریپت پیچیده تری تکمیل کنید. امیدوارم این مقاله برایتان مفید بوده باشد.














دیدگاه ها