
در این مقاله سریع، ما در مورد چگونگی نمایش کادر محاوره ای تأیید با استفاده از جاوا اسکریپت بحث خواهیم کرد. کادر محاوره ای تأیید به شما امکان می دهد تا براساس ورودی کاربر اقداماتی را انجام دهید. تا آخر آموزش سورس کد تأیید بله یا خیر با JavaScript همراه ما باشید.
سورس تأیید بله یا خیر با JavaScript
جاوا اسکریپت یکی از فناوری های اصلی وب است. اکثر وب سایت ها از آن استفاده می کنند و همه مرورگرهای وب مدرن بدون نیاز به افزونه از آن پشتیبانی می کنند. در این بخش، ما در مورد نکات و ترفندهایی صحبت می کنیم که به شما در توسعه روزانه جاوا اسکریپت کمک می کند.
به عنوان یک توسعه دهنده جاوا اسکریپت، اغلب باید ورودی کاربر را به صورت سوال بله یا خیر دریافت کنید و بر اساس آن می خواهید عملیات خاصی را انجام دهید. به طور خاص، عملیات خاصی وجود دارد که حساس است و قابل برگشت نیست و شما می خواهید به کاربران اخطار دهید یا تأیید کنید که آیا آن ها واقعاً قصد انجام این عملیات را دارند. بنابراین آن ها به اشتباه این کار را انجام نمی دهند. به عنوان مثال، اگر پیوند حذف وجود دارد که به شما امکان می دهد یک نهاد را از پایگاه داده حذف کنید، می خواهید اگر کاربران واقعاً می خواهند آن را حذف کنند، با آن ها تأیید کنید. بنابراین حتی اگر کاربران به اشتباه روی پیوند حذف کلیک کنند، حداقل فرصتی برای لغو آن پیدا می کنند.
در این پست، دو روش برای تأیید عملکرد کاربر در جاوا اسکریپت به شما نشان می دهم: استفاده از روش تأیید و استفاده از div تأیید مخفی. با ما همراه باشید.!
نحوه تأیید بله یا خیر با JavaScript
نحوه روش تأیید
در جاوا اسکریپت، می توانید از روش تأیید شیء پنجره برای نمایش کادر محاوره ای استفاده کنید و منتظر بمانید تا کاربر آن را تأیید یا لغو کند. امروز، نحوه عملکرد آن را با یک مثال در دنیای واقعی مورد بحث قرار می دهیم.
در این بخش، نحوه متد window.confirm را مرور می کنیم.
روش تأیید به این شکل است:
var result = window.confirm(message);
روش تأیید یک آرگومان رشته ای می گیرد و می توانید پیامی را که می خواهید در کادر محاوره ای نمایش داده شود ارسال کنید. این یک استدلال اختیاری است، اما شما می خواهید یک پیام معقول ارسال کنید – در غیر این صورت یک کادر محاوره ای خالی با گزینه های بله و خیر نمایش داده می شود و احتمالاً برای بازدیدکنندگان شما منطقی نخواهد بود. معمولاً یک پیام به صورت سوال است و دو گزینه برای انتخاب به کاربر ارائه می شود.
در یک کادر محاوره ای، دو دکمه وجود دارد: OK و Cancel. اگر کاربر روی دکمه OK کلیک کند، روش تأیید درست می شود و اگر کاربر روی دکمه لغو کلیک کند، روش تأیید اشتباه می شود. بنابراین می توانید از مقدار بازگشتی متد confirm برای اطلاع از انتخاب کاربر استفاده کنید. (اگر می خواهید دکمه ها چیزی متفاوت، مانند بله و خیر بگویند، نحوه انجام آن را در پایین این پست به شما نشان خواهم داد.)
از آن جا که شیء پنجره همیشه ضمنی است، یعنی خواص و روش های آن همیشه در محدوده هستند، می توانید روش تأیید را نیز فراخوانی کنید، همان طور که در قطعه زیر نشان داده شده است.
var result = confirm(message);
توجه به این نکته ضروری است که گفتگوی تأیید کیفیت و همزمان است. بنابراین، هنگام نمایش کادر محاوره ای، اجرای کد جاوا اسکریپت متوقف می شود و پس از این که کاربر کادر محاوره ای را با کلیک روی دکمه تأیید یا لغو، حذف کرد، ادامه می یابد.
بنابراین این یک مرور کلی از نحو روش تأیید است. در بخش بعدی، ما یک مثال از دنیای واقعی را بررسی می کنیم.
نمونه ای از روش تأیید در دنیای واقعی
در این بخش، ما یک مثال واقعی را مرور می کنیم که نشان می دهد چگونه می توانید از روش تأیید در جاوا اسکریپت استفاده کنید.
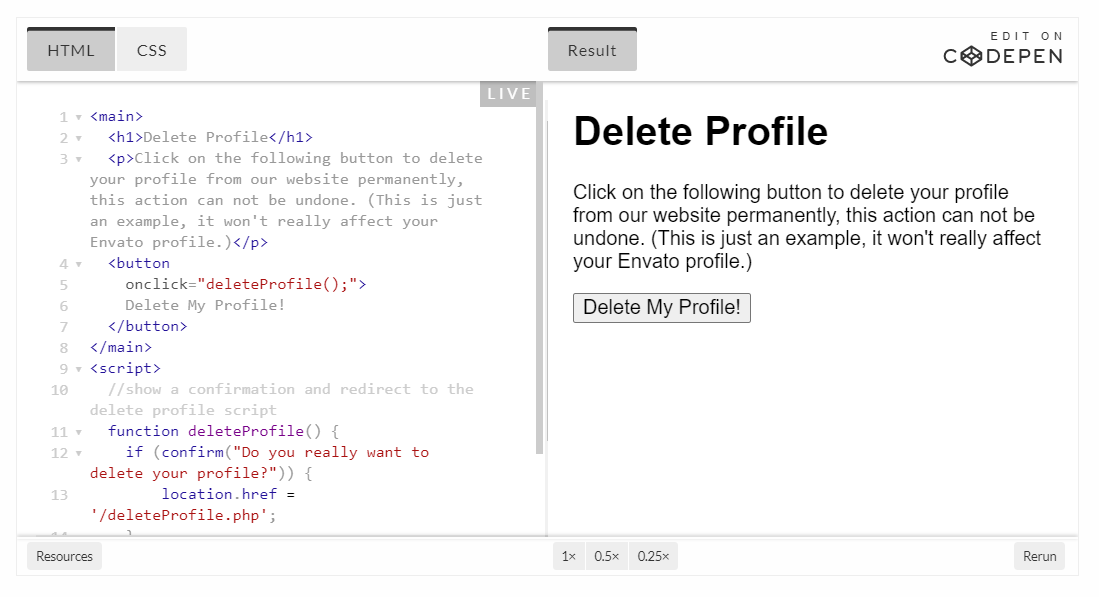
به مثال زیر توجه کنید.

وقتی کاربر روی Delete My Profile کلیک می کند! دکمه، تابع deleteProfile را فراخوانی می کند. در تابع deleteProfile، ما روش تأیید را فراخوانی کرده ایم که کادر محاوره ای تأیید را به کاربر ارائه می دهد.
در نهایت، اگر یک کاربر روی دکمه OK در آن گفتگوی تأیید کلیک کند، ما جلو می رویم و کاربر را به صفحه /deleteProfile.php هدایت می کنیم، که عملیات حذف را انجام می دهد. از سوی دیگر، اگر کاربر روی دکمه Cancel کلیک کند، ما کاری انجام نمی دهیم. تا زمانی که کاربر انتخابی انجام ندهد و کادر محاوره ای تأیید را رد نکند، اجرای جاوا اسکریپت متوقف می شود.
بنابراین می توانید از روش تأیید در جاوا اسکریپت برای ارائه کادر محاوره ای بله یا خیر استفاده کنید.
تأیید بله یا خیر با Div مخفی
استفاده از روش تأیید برای دریافت تأیید کاربر اشکالاتی دارد. یکی این است که گفتگوی تأیید بخشی از UI برنامه یا وب سایت شما نخواهد بود. از نام تجاری یا طرح رنگ شما استفاده نخواهد کرد. همچنین نمی توان آن را سفارشی کرد، برای مثال اگر می خواهید بله یا خیر را به جای OK و Cancel بگویید. در نهایت، گفتگوی تأیید کیفیت است، بنابراین تا زمانی که نمایش داده می شود، کاربر نمی تواند با قسمت دیگری از رابط برنامه شما تعامل داشته باشد.
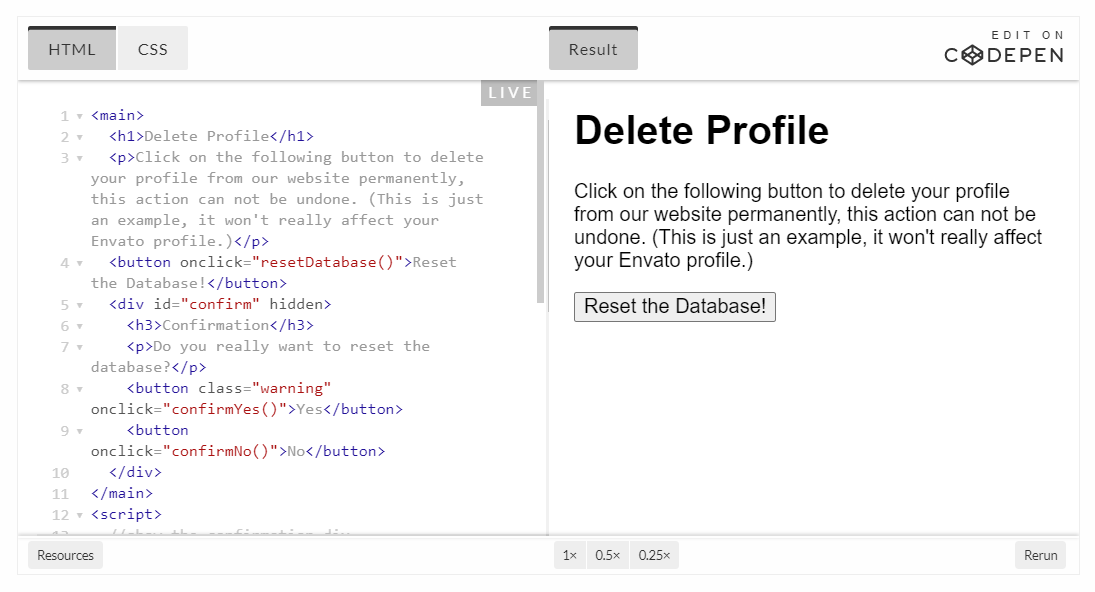
راه دیگر برای تأیید بله یا خیر، استفاده از div مخفی در صفحه شما است. به مثال زیر توجه کنید:

در این مثال، ما یک div تأیید مخفی با id confirm داریم. برای نمایش div، ما به سادگی ویژگی مخفی آن را روی true قرار می دهیم. وقتی می خواهیم تأیید را نشان دهیم، مخفی را روی true قرار می دهیم و دوباره آن را روی false قرار می دهیم تا مخفی شود.
همان طور که مشاهده می کنید، این روش تأیید بله یا خیر به ما امکان انعطاف پذیری و سفارشی سازی بیشتری نسبت به روش window.confirm را می دهد.
نتیجه گیری
امروز، ما دو راه برای تأیید کاربر در جاوا اسکریپت را مورد بحث قرار دادیم. ابتدا ساده ترین راه را بررسی کردیم: روش window.confirm. با این حال، این یک تجربه کاربری عالی ایجاد نمی کند. سپس به شما نشان دادم که چگونه از div مخفی استفاده کنید تا تأیید کاربر را با کنترل بیشتری بر نحوه ظاهر شدن و رفتار تأیید دریافت کنید.


